mediaBASE Quality Management Portal
Veillez au respect des exigences de qualité relatives aux ressources médiatiques et soutenez ainsi les actions marketing des partenaires commerciaux. Seuls les médias qui satisfont aux exigences de qualité définies peuvent être fournis aux partenaires commerciaux par le biais de la mediaBASE Markant. Nous vous expliquons ici quelques défauts courants, exemples à l’appui, et vous livrons des astuces pour les éviter ou y remédier.

Conseils pour la soumission d’actifs au groupe Markant
Images – exigences techniques
Ces exigences reposent sur la recommandation d’utilisation de GS1 et les exigences des partenaires commerciaux
Chemin de détourage
- Afin de garantir un traitement toujours plus automatisé, il convient de créer un chemin de détourage actif et de lui donner le nom de «Tracé 1».
- Le paramètre Valeur indicative de courbe doit être défini sur «Sans».
- Doit être créé exclusivement à l’aide des outils de tracé (outil Plume) dans Photoshop.
- Le nombre de points d’ancrage doit être aussi faible que possible.
- Le chemin de détourage doit être fermé.
- Avant d’enregistrer, vérifier le nom du tracé dans la fenêtre des tracés. Celui-ci doit être enregistré comme chemin de détourage. Dans la fenêtre des tracés, le nom du chemin de détourage apparaît en gras.
- Les tracés ne doivent pas dépasser les bords extérieurs de l’objet.
- Les chemins de détourage superflus doivent être supprimés.
Détourage ou chemin de détourage insuffisant
Dans la retouche d’image numérique avec Photoshop, le détourage est l’un des procédés les plus couramment utilisés. Le détourage sert à supprimer les éléments d’une image ou d’une photo qui ne sont pas utiles, tels que les arrière-plans ou d’autres objets, pour ne plus laisser après le détourage que les éléments souhaités. Les applications pratiques sont très diverses et vont du détourage de produits destinés à des catalogues jusqu’au détourage de cheveux pour des photos de portrait.
Chemin de détourage manquant
Le détourage permet d’obtenir l’image sans son arrière-plan (objet seul), par exemple pour représenter celle-ci devant un arrière-plan coloré. Le chemin de détourage est nécessaire pour produire automatiquement des transparences; en revanche, il en résulte forcément des pertes et un détourage imparfait.
Exemples:
Tracé de détourage manquant

Tracé de détourage bien fait

Exemple: détourage insuffisant par transparence et couche alpha
Transparence

Canal alpha

Chemin de détourage imparfait
Quand le détourage est mal fait, l’image comporte des défauts lorsqu’elle est présentée p. ex. sur un arrière-plan coloré.
Exemple: chemin de détourage correct
Le chemin de détourage a été réalisé à l’aide de l’outil Plume dans Photoshop.


Exemples: chemin de détourage imparfait
Le chemin de détourage est décalé

Le chemin de détourage est carré

Chemins de détourage créés automatiquement à l’aide de la Baguette magique

Intérieur non détouré

Chemin de détourage incomplet


Qualité d’image
- Aucune distorsion, p. ex. clichés en grand angle, moiré
- Pour les emballages transparents, veiller à ce que l’arrière-plan soit neutre
- Netteté optimale
- Pas de pixelisé
Remarque: pour optimiser la qualité d’image, voir briefing photo
Qualité d’image insuffisante
Afin de garantir une présentation optimale des produits, les services Marketing et Publicité ont besoin de matériel iconographique qui convienne aussi bien aux campagnes print exigeantes qu’aux boutiques et autres projets en ligne. Dans ce qui suit, nous vous expliquons quelques défauts courants, exemples à l’appui, et vous présentons des possibilités et mesures pour les éviter.
Résolution d’image
Les dimensions (en pixels) d’une image indiquent sa largeur et sa hauteur. La résolution traduit la finesse des détails d’une image bitmap. La résolution est mesurée en pixels par pouce (ppi). Plus le nombre de pixels par pouce est important, plus la résolution est élevée. En règle générale, la qualité d’une image imprimée augmente en même temps que sa résolution.
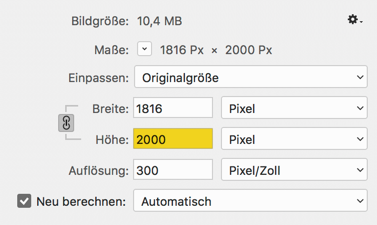
Résolution d’image trop faible
Les images dont la résolution est trop faible présentent une qualité insuffisante lorsqu’elles sont agrandies. Pensez à respecter les exigences de la norme de qualité.

Conformément à la norme de qualité de la mediaBASE Markant, le côté le plus long d’une image doit faire au moins 2000 pixels.

Tailles de motif
La taille effective du motif joue un rôle décisif pour l’usage qu’il est prévu d’en faire. Ainsi, les données qui correspondent à la taille suggérée pour un usage p. ex. dans des brochures publicitaires, des tracts ou sur mobile ne posent aucun problème.
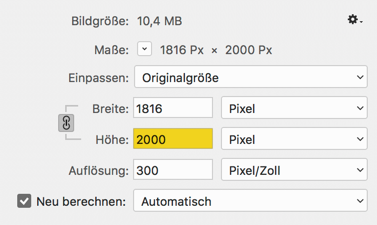
Taille de motif trop petite
Les images dont la taille de motif est trop petite présentent une qualité insuffisante lorsqu’elles sont agrandies. Pensez à respecter les exigences de la norme de qualité.

Conformément à la norme de qualité de la mediaBASE Markant, le côté le plus long d’une image doit faire au moins 2000 pixels.

Dominante couleur
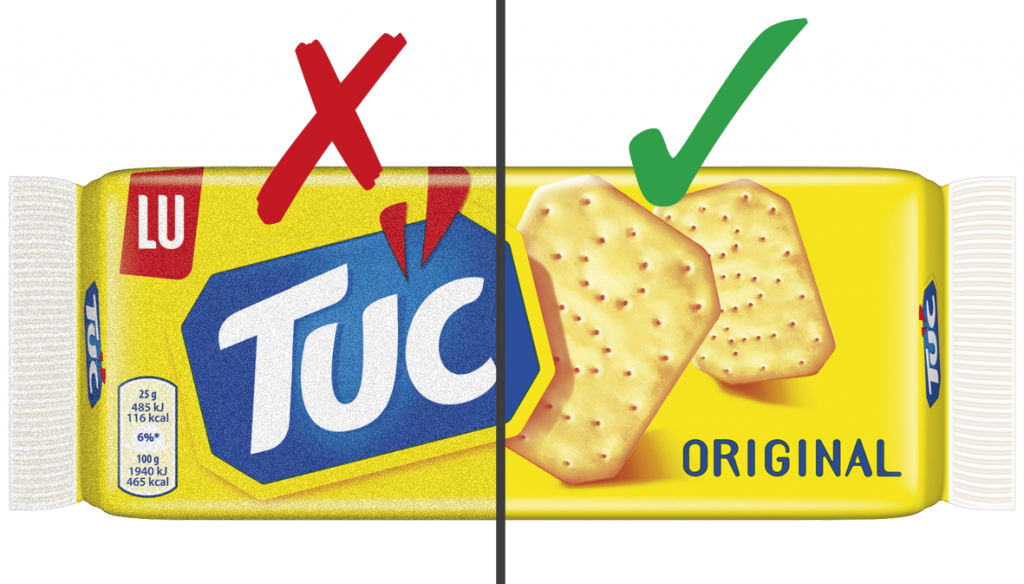
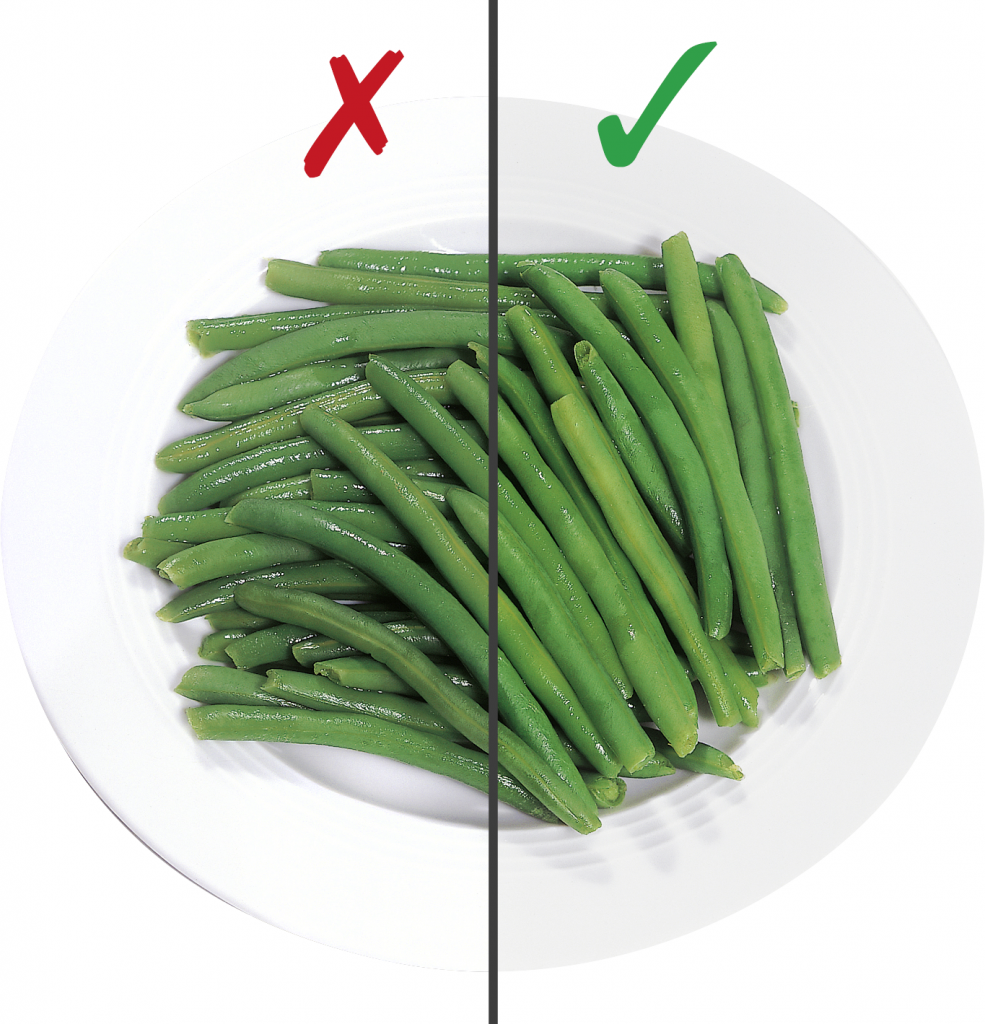
Mauvais rendu des couleurs dans lequel l’image est dominée par une couleur indésirable. Il est assez facile de repérer une dominante couleur sur un modèle blanc.
Exemple: effet d’une dominante couleur (bleutée)

Exemple: objet présentant une dominante jaunâtre
Mauvaise illustration.
«Dominante jaunâtre» nettement perceptible

Illustration corrigée sans «dominante jaunâtre»

Exemple: objet présentant une dominante rougeâtre
Mauvaise illustration.
«Dominante rougeâtre» nettement perceptible

Illustration corrigée sans «dominante rougeâtre»

Gros grains / bruit d’image
Le bruit d’image est un problème technique fondamental de la photographie numérique. Le bruit apparaît surtout dans les zones très sombres de l’image ou quand les conditions d’éclairage sont mauvaises. Au niveau de l’impression, cet effet provoque un flou et une perte des détails. À l’époque de la photographie argentique, on parlait de «gros grain», et cet effet se produisait surtout quand la sensibilité ISO était élevée.
Exemple: image présentant du bruit


Informations utiles provenant de sources externes
Contraste défectueux
Le contraste est une mesure de la différence entre les zones les plus claires et les plus sombres d’une image. Une photo où la différence de luminosité entre ces deux zones est trop faible Contraste défectueux et présente un aspect terne. Une photo où la différence de luminosité est trop importante a trop de contraste en revanche.
Exemple: Contraste défectueux
Illustration «terne»

Illustration «trop claire»

Informations utiles provenant de sources externes
Flou
Le degré de distinction des détails d’une photo s’appelle la netteté. La netteté est un objectif important dans la réalisation technique d’une photo
- If sharpness is a phys
- Si la netteté est présente physiquement, on parle de netteté.
- Si la netteté n’est présente qu’en apparence, on parle d’impression de netteté.
Dans la photographie de tous les jours, la netteté joue un rôle secondaire. Ce qui compte avant tout au moment d’apprécier la qualité d’une photo est toujours l’impression de netteté.
Exemple: photos floues


Lorsqu’un graphique en pixels ou une zone d’un tel graphique est agrandi(e), les pixels grossissent également. Ce faisant, plus l’image est agrandie, plus elle apparaît grossière, carrée ou «pixellisée».
Exemple: images pixellisées
Icône ronde pixellisée

Image pixellisée sur l’emballage «Cocotte, assiette»

Compression trop forte
La compression permet de diminuer le volume des données. Une distinction est faite entre la compression sans perte et la compression avec perte.
- La compression sans perte réduit la taille des fichiers de moitié voire jusqu’à un tiers de leur taille d’origine. Les fichiers ainsi créés ne sont pas universels en général, autrement dit il faut un logiciel spécial pour les traiter.
- La compression avec perte peut réduire la taille des fichiers jusqu’à 5 % de leur taille d’origine. Cela est possible par la suppression d’informations d’image non primordiales. Les fichiers qui en résultent sont universels et peuvent être utilisés par la plupart des programmes informatiques. La compression avec perte s’accompagne toujours d’une perte de netteté.
Exemple: compression trop forte de photos


Format des données
Format d’image privilégié:
- Format JPG de qualité maximale (Photoshop niveau 12) avec chemin de détourage
Autres formats d’image:
- Format TIF (compression LZW) avec chemin de détourage
- Format EPS (compression JPG de qualité maximale) avec chemin de détourage
Format de données défectueux
Les données fournies dans un mauvais format de fichier ou dans un format défectueux sont la plupart du temps inutilisables. Dans ce qui suit, vous trouverez des explications sur différents problèmes liés aux données fournies.
Fichier défectueux
Les fichiers endommagés sont la conséquence d’un transfert de fichier incomplet ou d’un problème lors du processus d’enregistrement et ne peuvent donc plus être édités.
Exemples de messages d’erreur


Mauvais format de fichier
Les programmes de retouche d’image peuvent charger et enregistrer une multitude de formats de fichier. Chaque format de fichier possède ses propres caractéristiques et se prête (ou non) à certaines applications. Le format de fichier peut être sélectionné au moment d’enregistrer un fichier d’image. Le fichier doit être nommé avec la bonne terminaison, au besoin une compression peut être choisie.
Nous vous remercions de livrer le format de fichier conformément à la norme de qualité des ressources médiatiques
Format de fichier privilégié pour logos/labels:
- Formats vectoriels (Adobe Illustrator)
- Adobe Illustrator «.eps» ou «.ai»
Graphiques et polices liés:
- Les polices doivent être converties en tracés
- Les images doivent être incorporées
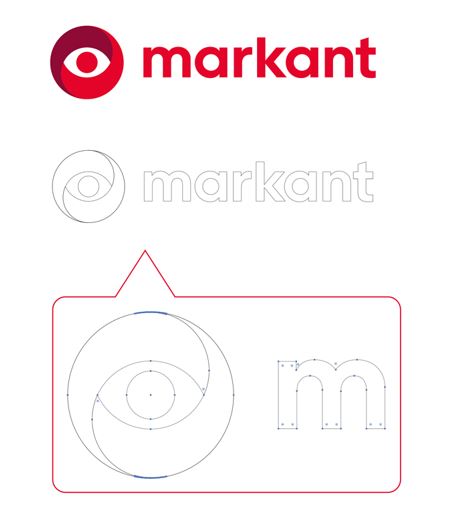
Aucun fichier vectoriel
Dans un graphique vectoriel, l’image représentée se compose de formes géométriques telles que des lignes, des cercles ou des courbes. À l’aide de ces formes géométriques, l’image représentée est définie de manière mathématique. De fait, un graphique vectoriel peut être agrandi (mis à l’échelle) sans perte de qualité puisque l’image est recalculée à chaque fois.
Exemple de fichier vectoriel

Différence entre bitmap et vecteur

Le logo de gauche montre un fichier bitmap agrandi à 250 %. Contours flous et pixellisés.
Le logo de droite montre un fichier vectoriel agrandi à 250 %. Contours nets et précis.
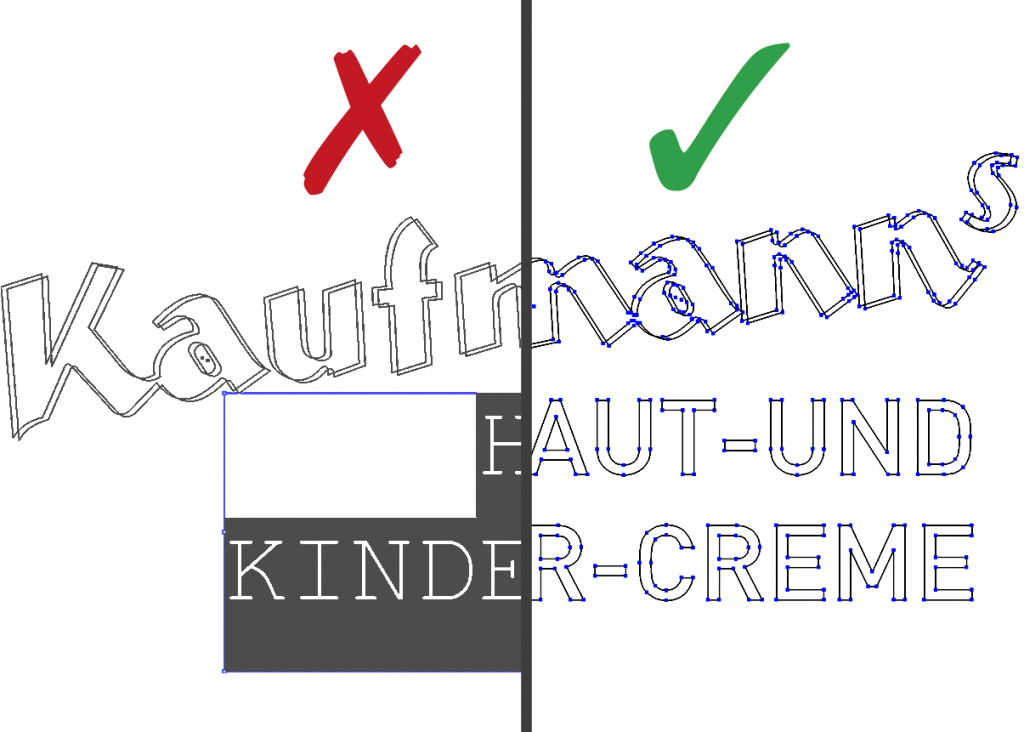
Police de caractères non convertie
Afin d’éviter toute erreur d’affichage, tous les types de polices doivent obligatoirement être convertis en tracés ou en courbes. Cette conversion consiste à transformer les textes en graphiques vectoriels, et donc en formes.
Exemple: conversion de police en fichier vectoriel

La police existante doit être convertie en tracés. Sinon, le type de police manquant est remplacé par une police du système. Cela provoquera un défaut d’affichage.
Autres défauts
Ces autres défauts peuvent survenir dans vos données.
Erreur de format
Formats autorisés
- jpeg
- jpg
- jpe
- tiff
- tif
- gif
- ai
- eps
- ps
- ept
- bmp
- pam
- psd
Erreur liée à la taille du fichier
Les fichiers de plus de 500 Mo ne sont pas acceptés.
Erreur de code GTIN
Ne correspond pas aux exigences de GS1.
Fichier lié manquant
Au moment de transmettre des fichiers à une société de prépresse p. ex., vous devez incorporer les fichiers graphiques liés, car ceux-ci ne sont pas enregistrés à l’intérieur du document. À défaut, le logo ne pourra pas être correctement édité par la suite. La résolution du fichier graphique incorporé doit faire au moins 300 dpi/cm à 100 %.
Exemple: fichier d’image lié manquant
Les images existantes doivent être incorporées. Un fichier lié manquant ne peut pas être remplacé. Cela provoque un défaut d’affichage, car l’image ne peut pas être chargée.

Nom de fichier
- Le nom du fichier doit inclure le code GTIN (EAN).
- Code article international (GTIN) = identifiant valable au niveau international permettant d’identifier de manière unique les produits et services
Espace/profil colorimétrique
- RGB → ECI RGB V2, espace colorimétrique RGB standardisé de l’ECI (European Color Initiative)
- Espace de travail colorimétrique conseillé pour la retouche d’image professionnelle
Afin de garantir la meilleure tenue des couleurs qui soit, l’espace colorimétrique et le profil colorimétrique doivent être standardisés dans le même processus. À cet effet, un espace et un profil colorimétriques uniques ont été définis dans la mediaBASE Markantdes images. Utilisation dans la mediaBASE Markant– données d’image en mode RGB – ECI RGB v2. Espace colorimétrique RGB standardisé de l’ECI (European Color Initiative). Il s’agit de l’espace de travail colorimétrique conseillé pour la retouche d’image professionnelle.
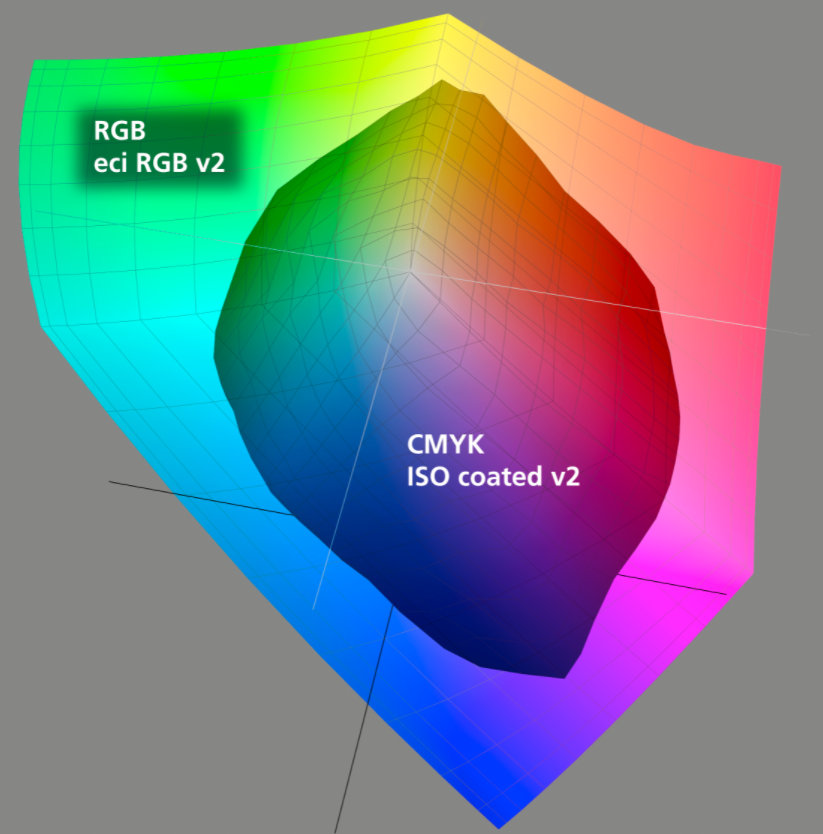
RGB
RGB est l’espace colorimétrique constitué des couleurs rouge (Red), vert (Green) et bleu (Blue). Il est utilisé dans les moniteurs, les téléviseurs ou encore les smartphones. Les couleurs rouge, vert et bleu sont appelées «couleurs de lumière» et ne peuvent pas être reproduites par impression car ces «couleurs de lumière» ne peuvent être mélangées sur des tissus imprimés.
CMYK
L’espace colorimétrique CMYK est le système soustractif à la base de l’impression moderne en quadrichromie. L’abréviation CMYK fait référence aux trois éléments de couleur que sont le cyan (Cyan), le magenta (Magenta) et le jaune (Yellow) ainsi qu’à la composante noire (Key) pour l’intensité de couleur. Les espaces CMYK, tout comme les espaces RGB, dépendent du support utilisé et ont donc besoin de profils colorimétriques pour pouvoir décrire précisément les teintes. Si des fichiers d’image sont imprimés lors d’un procédé d’impression, alors ils doivent être convertis en CMYK. En effet, en impression ce n’est pas le principe de la synthèse additive mais soustractive des couleurs qui s’applique, laquelle est basée sur les couleurs primaires cyan (C), magenta (M) et jaune (Y, yellow). En pratique, la superposition de ces couleurs ne produit aucun noir intense, c’est pourquoi une quatrième couche de couleur composée de nuances de noir est ajoutée.
Comparaison des espaces colorimétriques RGB et CMYK

L’espace colorimétrique CMYK est plus petit que l’espace colorimétrique RGB, donc il ne peut pas représenter autant de nuances chromatiques (les nuances se perdent à la conversion).
Remarque: l’European Color Initiative (ECI) est un groupement d’experts qui travaille sur le traitement (tous supports) des données chromatiques dans les systèmes d’édition numériques. European Color Initiative (ECI)
Format minimal et résolution
Illustrations de produit (motif) au moins 2000 pixels du côté le plus long (soit au moins 16,93 cm pour une résolution de 300 dpi)

Recommandation pour le briefing photo
Avant de commencer les photos, il convient de sélectionner méticuleusement les échantillons de produit. Il faut notamment veiller à ce que les échantillons soient propres et intacts, ne comportent pas de plis, d’accrocs, de dégradations, d’empreintes de doigts, d’étiquettes collées ou d’autres défauts. De la même manière, les échantillons doivent être caractéristiques du produit, de sorte que les valeurs pesées et mesurées soient conformes aux exigences des fabricants. Si les échantillons sont distribués par la poste ou sont expédiés, ils doivent être emballés en conséquence pour être protégés et ne pas s’abîmer.
La vue de face d’un produit est le point de départ pour toutes les autres photos. La face avant d’une unité consommateur est celle qui possède la plus grande surface et qui est utilisée par le fabricant pour faire la promotion du produit au consommateur, c.-à-d. p. ex. la face où figure le nom de produit.
- Aucune couche alpha / aucun calque
- Aucune règle ni aucun repère
- Aucune bulle ni zone claire/sombre
- Aucune fonction de transfert ni gestion des couleurs PostScript
- Aucune inscription
- Aucune empreinte de doigts ni aucun filigrane visible
- Aucun produit écrasé
- Aucune interpolation (agrandissement)
- Aucune numérisation de pages imprimées
- Pas de traces de poussière ni de rayures
- Aucune ombre portée créée
- Effet moiré réduit au minimum
- Aucune indication de millésime (pour le vin p. ex.)
- Aucune information spécifique propre au produit, p. ex. date de péremption, lot, etc.
- Aucun label spécifique propre au produit, autrement dit aucun label contenant un numéro de contrôle ou une durée de validité, p. ex. Stiftung Warentest, Öko-Test
- Il est conseillé de fournir les labels dans un fichier graphique à part.
- Reflets à éviter
- Aucun affichage des proportions au niveau individuel des articles
- Tous les produits doivent être présentés sur un fond neutre. Cela signifie que le produit doit être isolé de l’arrière-plan en colorant celui-ci en blanc. Les accessoires, outils, personnes et autres objets ne doivent pas apparaître non plus sur l’illustration du produit. Font exception les produits non alimentaires pour lesquels une seule illustration ne suffit pas.
Mauvaise photographie
Veillez au respect des exigences de qualité relatives aux ressources médiatiques et soutenez ainsi les actions marketing des partenaires commerciaux. Seuls des supports qui satisfont aux exigences de qualité peuvent être fournis par la mediaBASE Markant. Nous vous expliquons ici quelques défauts courants, exemples à l’appui, et vous livrons des astuces pour les éviter ou y remédier.
Image tronquée
L’objet n’est pas entièrement visible.
Exemple: photos tronquées



Illumination déficiente
Les images doivent être aussi attrayantes que possible et faire apparaître tous les détails visuels et fonctionnels importants. C’est pourquoi il convient de veiller à ce que la luminosité soit suffisante.
Date limite de consommation
Les illustrations ne doivent pas laisser apparaître la date limite de consommation. Le but est que l´image puisse servir sans limite dans le temps pour la publicité.
Exemple: illustrations présentant une date limite de consommation


Pas de fond neutre en couleur
Les illustrations dont l’arrière-plan n’est pas neutre ne peuvent pas être détourées car des déformations chromatiques apparaissent alors après le détourage.
Exemples:
illustrations présentant un pas de fond neutre en couleur

Effet d’un pas de fond neutre en couleur



Reflet
Les illustrations qui possèdent un reflet ne sont pas optimales pour promouvoir les articles, car elles montrent des détails qui ne font pas partie de l’article.
Exemple: reflet indésirable




Ombre portée
Les illustrations doivent être fournies sans ombre portée. Une ombre peut être produite de façon relativement simple avec de nombreux programmes en fonction des besoins individuels de l’utilisateur.
Exemple: illustrations présentant une ombre portée
L’illustration doit être détourée sur fond blanc. Merci d’enlever l’ombre portée.


Bonne représentation de l’illustration sans ombre portée.


Perspective incorrecte
Les illustrations doivent être présentées de façon cohérente. Pour y parvenir, il convient d’éviter les perspectives inadaptées. La vue optimale d’un produit correspond à la face qui possède la plus grande surface et qui est utilisée par le fabricant pour promouvoir le produit auprès du consommateur, c’est-à-dire p. ex. la face sur laquelle figure le nom du produit.


Distorsion/grand angle
Évitez les distorsions de perspective. Quand un objectif grand angle est employé ou quand la distance avec l’objet est réduite, des distorsions de perspective peuvent se produire. Résultat: les lignes verticales se rejoignent et représentent les proportions de manière erronée, comme on peut le voir dans les exemples suivants.


Exigences pour les représentations de produit modernes dans le domaine du marketing omnicanal
Pour satisfaire aux exigences des représentations de produit modernes dans le domaine du marketing omnicanal, les solutions suivantes sont recommandées, en fonction de l’objectif visé:
- Illustrations de produit pour des unités consommateurs, avec détourage par tracé
- Illustrations de produit pour des unités commerciales
- Mobile Ready Hero Image
- Illustrations secondaires
- Rotation à 360° des unités consommateurs
- Informations sur l’emballage
- Cas particuliers
Afin de satisfaire concrètement à ces exigences, il est recommandé de mettre à disposition quatre illustrations de produit optimisées pour la publicité. Le fabricant est responsable de la décision finale relative aux illustrations de produit choisies.
Unités consommateurs
Au moins une image sur laquelle la face avant du produit est représentée dans une perspective en légère plongée doit être fournie. D’autres images dans des points de vue différents peuvent en outre être fournies. Un cliché de face sans perspective est recommandé notamment pour les planogrammes et les produits de faible profondeur (p. ex. produits en sachet, CD/DVD, etc.). Pour les planogrammes, il n’est pas recommandé de distinguer les clichés au regard de la qualité et de la dimension. Dans l’idéal, des illustrations supplémentaires des vues latérales, de la vue arrière et une représentation de la face inférieure doivent être fournies, dans la mesure où elles contiennent des informations pertinentes pour le consommateur. Un détourage du produit est impératif pour les planogrammes.
Exemples: unité consommateur
Face avant représentée en perspective

Face inférieure avec informations pertinentes sur le produit

Exemple: unité consommateur pour planogrammes – face avant sans perspective

Unités commerciales
En raison de cas d’application très différents (unités de rayon, plateaux, etc.), la vue de face de l’unité commerciale est définie par le fabricant. Il est toutefois recommandé de suivre la représentation de l’unité consommateur ainsi que de respecter les spécifications relatives à la création du nom de fichier pour la représentation de l’illustration du produit. Les illustrations des planogrammes doivent toujours être représentées en perspective frontale. Pour tous les autres cas d’application, une perspective en légère plongée avec rotation (p. ex. de 15 à 20 degrés) est recommandée.
Exemple: illustration de produit d’un plateau

Mobile Hero Images
L’illustration Mobile Hero a été spécialement conçue pour le e-commerce et doit être utilisée en particulier pour la représentation mobile (plus petite). La Mobile Ready Hero Image est extrêmement simplifiée par rapport à l’illustration de produit classique de l’unité consommateur: elle se réduit à la représentation des caractéristiques essentielles du produit et des propriétés: nom du produit (p. ex. Pampers Baby Dry), présentation/design (cœur vert), variante (taille de couches 5) ainsi que contenu du produit (23: dans le pack économique Pampers taille 5, il y a 23 couches). L’illustration Mobile Ready permet ainsi au consommateur d’avoir une perception du produit plus rapide qu’avec l’illustration classique «conforme à la réalité».
Exemple: Mobile Ready Hero Images

Illustrations de produit secondaires
Les illustrations secondaires vont au-delà de l’illustration de produit classique et montrent des illustrations propres au produit qui contiennent des informations complémentaires pour le consommateur ou des caractéristiques pertinentes qui pourraient influencer positivement une éventuelle décision d’achat.
Composition
La catégorie d’image «Composition» montre des illustrations qui représentent les produits emballés et/ou non emballés. L’illustration peut être composée de plusieurs images individuelles. Les produits peuvent être représentés avec leur contenu/un flacon/une boîte/un crayon avec son bouchon fermé ou ouvert. Une autre variante de composition pourrait également montrer un suremballage avec un flacon devant.
Exemples: illustration de compositions



Contenu/texture
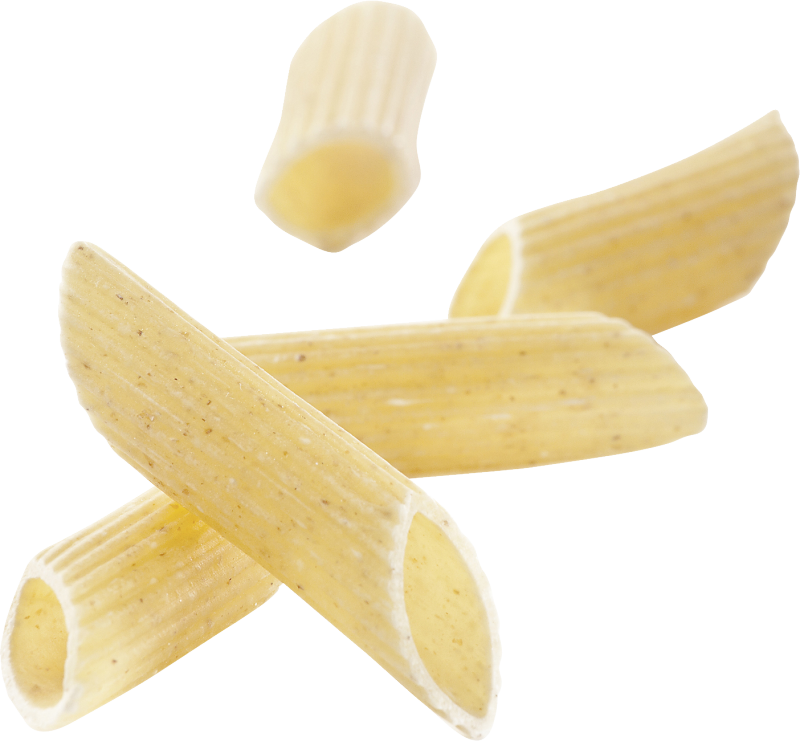
La catégorie d’image «Contenu/texture» montre des illustrations qui représentent le contenu ou la texture d’un produit. L’illustration doit être conçue de manière à ce que le client final puisse percevoir la texture comme c’est le cas dans le commerce traditionnel, p. ex. pour les crèmes, le rouge à lèvres, etc.
Exemples: contenu ou détail d’une texture




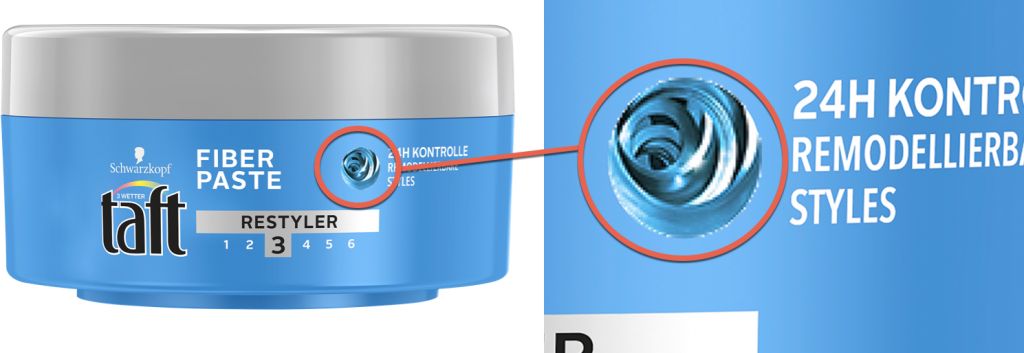
Détail
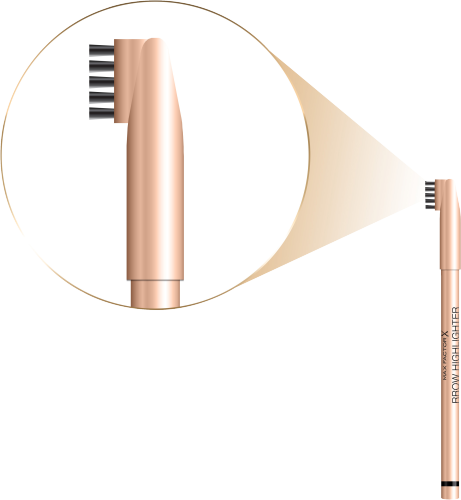
La catégorie d’image «Détail» montre des illustrations qui représentent p. ex. un gros plan de propriétés particulières du produit.
Exemples: illustration détaillée



Médias sociaux
La catégorie d’image «Médias sociaux» montre des images aux contenus médiatiques
Exemples: illustration des médias sociaux



Application
The ‘application’ image category is useLa catégorie d’image «Application» est utilisée pour représenter le mode d’application du produit en lui-même.
Exemples: représentation de l’application


Ambiance
La catégorie d’image «Ambiance» montre des illustrations utilisées pour créer une atmosphère.
Exemples: représentation de l’ambiance


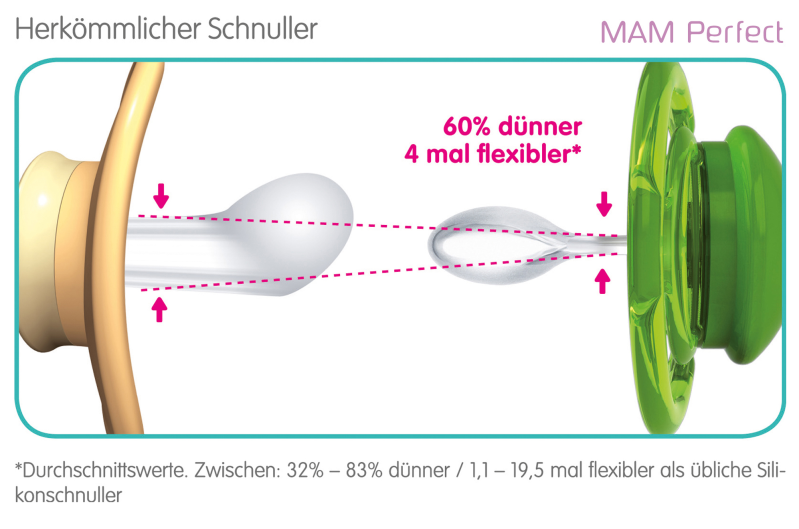
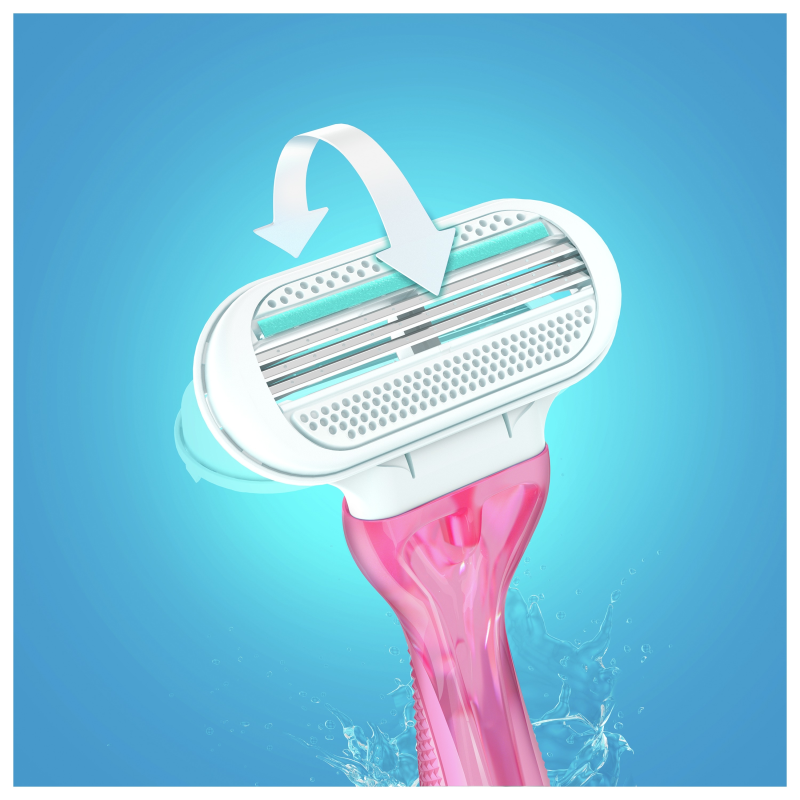
Technologie
La catégorie d’image «Technologie» montre des illustrations qui présentent de manière détaillée le fonctionnement ou une caractéristique particulière, par exemple la texture spécifique d’une couche.
Exemples: représentation de la technologie



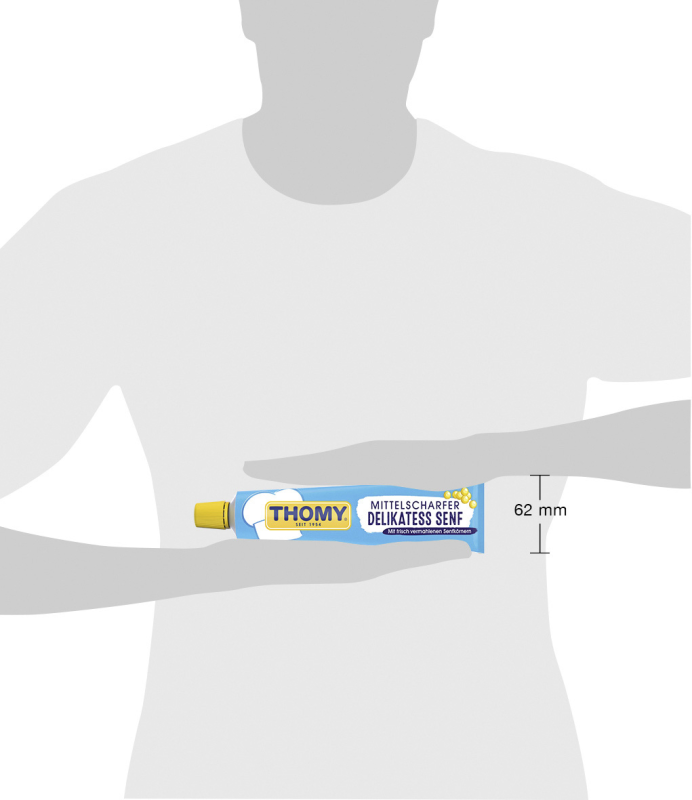
Comparaison de taille
La catégorie d’image «Comparaison de taille» illustre la taille réelle du produit, p. ex. par la représentation schématique en arrière-plan d’une personne ou d’un objet connu (p. ex. pièce de 1 euro).
Exemples: représentation de la taille


Labels
La catégorie d’image «Labels» montre les labels qui sont clairement attribuables à un article et qui sont pertinents pendant une période déterminée.
Exemples: labels