mediaBASE Quality Management Portal
Contribuite a garantire il rispetto dei requisiti di qualità dei Media Assets sostenendo così le misure di marketing dei partner commerciali. Solo i Media Assets che soddisfano i requisiti di qualità possono essere messi a disposizione tramite Markant mediaBASE. Qui, sulla base di alcuni esempi, vengono illustrati singoli difetti e forniti alcuni suggerimenti su come poterli evitare o eliminare.

Suggerimenti per la presentazione di attività al Gruppo Markant
Immagini – Requisiti tecnici
Sulla base della raccomandazione per l’uso del GS1 e dei requisiti dei partner commerciali
Tracciato di ritaglio
- Per garantire un trattamento sempre più automatizzato, deve essere trattato un tracciato di ritaglio attivato con il titolo “Tracciato 1”.
- Il valore di avvicinamento della curva deve essere impostato su “senza” valore.
- La creazione deve avvenire esclusivamente con gli strumenti di tracciato (strumento Penna) in Photoshop.
- Il numero di punti di ancoraggio dovrebbe essere quanto più possibile ridotto.
- Il tracciato di ritaglio deve essere chiuso.
- Prima di salvare, verificare il nome del tracciato nella relativa finestra. Questo deve essere salvato come tracciato di ritaglio. Nella finestra il nome del tracciato di ritaglio viene visualizzato in grassetto.
- I tracciati non devono superare i bordi esterni del motivo.
- Eliminare i tracciati di ritaglio in eccesso.
Scontorno o tracciato di ritaglio insufficiente
Nell’elaborazione digitale dell’immagine con Photoshop, lo scontorno è uno dei processi di lavoro più utilizzati. Scontornare significa che gli elementi superflui come sfondi o altri oggetti vengono eliminati da un’immagine o da una foto, in modo chein seguito al ritaglio rimangano soltanto gli elementi desiderati nell’immagine in questione. L’applicazione pratica è molto versatile e ricca di prodotti scontornati per cataloghi, non ultimo lo scontorno di capelli nell’elaborazione di foto-ritratti.
Manca il tracciato di ritaglio
Per immagine scontornata si intende la fornitura di un’immagine senza sfondo (solo il motivo), per riprodurla, ad esempio, su uno sfondo colorato. Il tracciato di ritaglio è necessario per creare le trasparenze in modo automatizzato; viceversa è possibile procedere solo creando danni e ottenendo uno scontornato scadente.
Esempi:
Tracciato di ritaglio errato

Tracciato di ritaglio corretto

Esempi: scontorno insufficiente dovuto a trasparenza o canale alfa
Trasparenza

Canale alfa

Tracciato di ritaglio scadente
Uno scontorno scadente significa che l’immagine si può riprodurre, ad esempio, solo con un risultato scadente su uno sfondo colorato.
Esempio: tracciato di ritaglio corretto
Il tracciato di ritaglio è stato creato con lo strumento Penna in Photoshop.


Esempio: tracciato di ritaglio scadente
Il tracciato di ritaglio è spostato

TIl tracciato di ritaglio presenta angoli

“Tracciati di ritaglio” automatici, creati tramite lo strumento “bacchetta magica”

Area interna non scontornata

Il tracciato di ritaglio non è completo


Qualità dell’immagine
- Nessuna distorsione, ad es. immagine grandangolare, effetto moiré
- Con le confezioni trasparenti prestare attenzione agli sfondi neutri
- Definizione ottimale
Nessun effetto sgranato Nota: Per l’ottimizzazione della qualità dell’immagine, consultare photo briefing
Qualità scadente dell’immagine
Per garantire una presentazione ottimale del prodotto, ai reparti preposti a marketing e pubblicità occorre il materiale fotografico adatto ad ambiziose campagne di stampa, ai negozi on-line e ad altri progetti on-line. Successivamente, sulla base di diversi esempi, verranno illustrati vari singoli difetti e verranno spiegate e riportate le possibili misure da adottare per poterli evitare.
Risoluzione immagine
Le dimensioni dei pixel indicano la larghezza e l’altezza di un’immagine in pixel. La risoluzione definisce la finezza del dettaglio in un’immagine Bitmap. La risoluzione viene misurata in pixel per pollice (ppi). Maggiore è il numero di pixel per pollice, maggiore è la risoluzione. In generale, vale la regola seguente: la qualità dell’immagine stampata aumenta con l’aumentare della risoluzione.
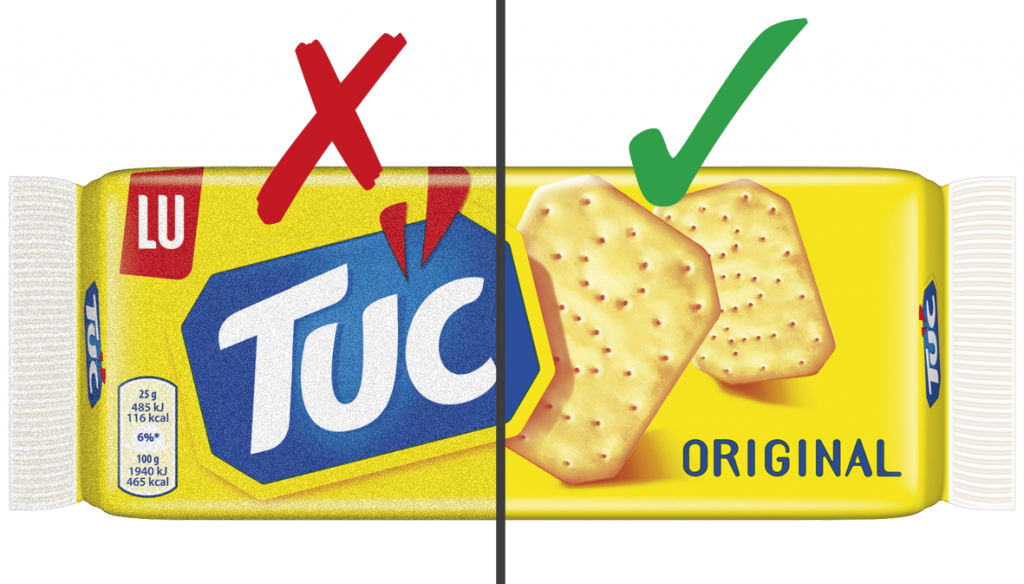
Risoluzione d’immagine troppo bassa
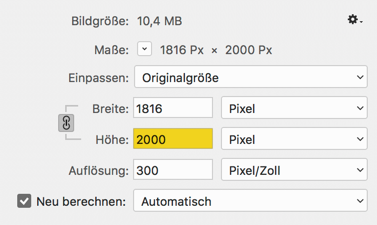
Gli Assets una risoluzione d’immagine troppo bassa nelle riproduzioni di dimensioni maggiori risultano con una qualità insufficiente. Prestare attenzione alle indicazioni relative allo standard di qualità.

Secondo lo standard di qualità di Markant mediaBASE il lato più lungo di un asset deve essere di almeno 2.000 pixel.

Dimensioni del motivo
Le dimensioni effettive del motivo sono determinanti ai fini del suo impiego. Si tratta pertanto di dati che corrispondono alle dimensioni proposte e vengono forniti per l’impiego, ad esempio, in prospetti pubblicitari, flyer e dispositivi mobili.
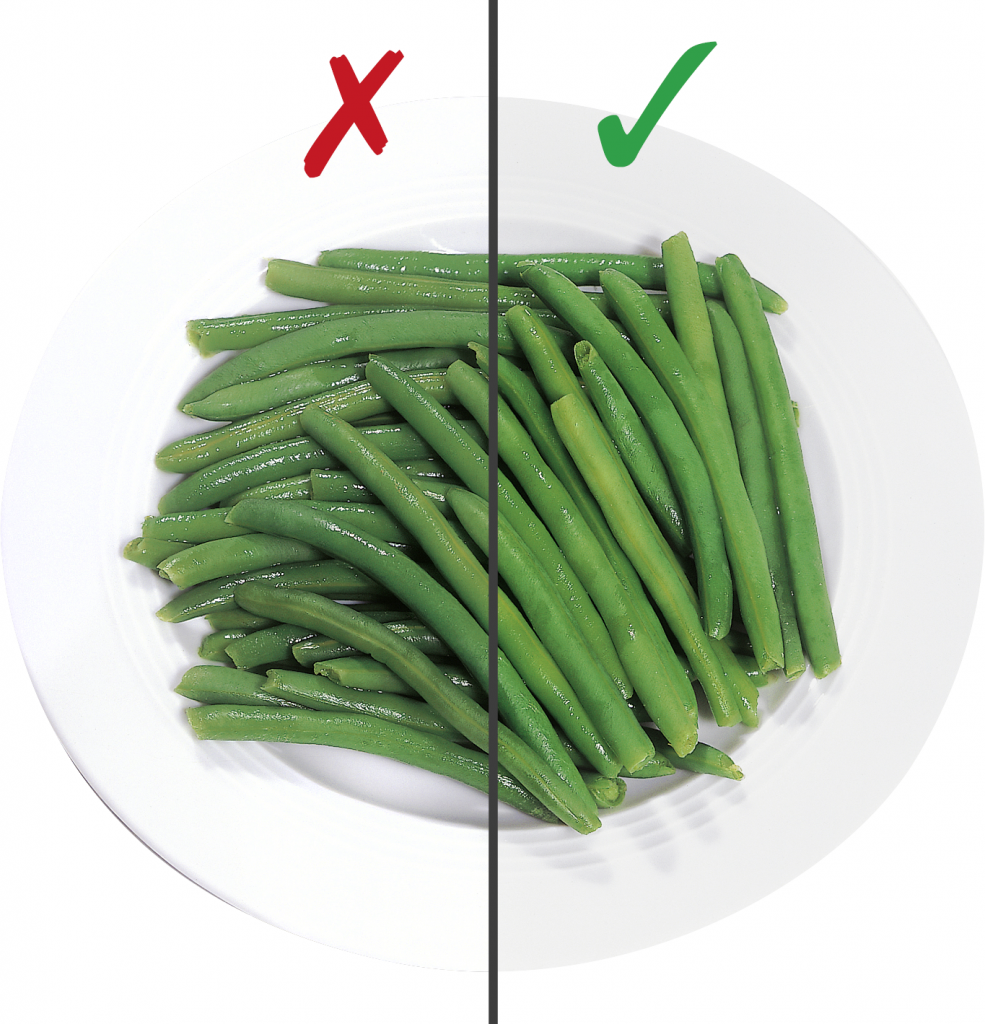
Dimensioni del motivo eccessivamente ridotte
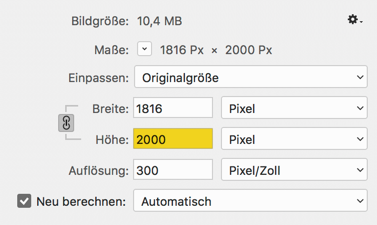
Gli asset con dimensioni del motivo insufficienti risultano con una qualità insufficiente nelle riproduzioni di dimensioni maggiori. Prestare attenzione alle indicazioni relative allo standard di qualità.

Secondo lo standard di qualità di Markant mediaBASE il lato più lungo di un asset deve essere di almeno 2.000 pixel.

Color Tonalità
Riproduzione cromatica non corretta in cui in tutte le parti dell’immagine domina un colore non voluto. Una tonalità è particolarmente facile da individuare in un modello bianco.
Esempio: effetto di una tonalità (blu)

Esempio: motivo con tonalità di giallo
Immagine non corretta.
“Tonalità di giallo” chiaramente riconoscibile

Immagine corretta senza “tonalità di giallo”

Esempio: motivo con tonalità di rosso
Immagine non corretta.
“Tonalità di rosso” chiaramente riconoscibile

Immagine corretta senza “tonalità di rosso”

Polvere e grana / Rumore
Il rumore dell’immagine è un importante problema tecnico della fotografia digitale. Il rumore dell’immagine è un fenomeno che si osserva soprattutto in zone molto scure di un’immagine o in caso di pessime condizioni di illuminazione. Nella stampa questo effetto si traduce in sfocatura e perdita dei dettagli. All’epoca della fotografia analogica, questo effetto è stato definito “Polvere e grana” e si osservava in particolare nel caso di illuminazioni con un elevato numero ISO.
Esempi: immagini con rumori


Informazioni utili da fonti esterne
Contrasto insufficiente
Il contrasto è un valore per misurare la differenza tra le zone più chiare e quelle più scure di un’immagine. Uno scatto con una differenza di luminosità insufficiente tra queste zone presenta troppo poco contrasto e ha un risultato fiacco. Uno scatto con una differenza eccessiva di luminosità presenta troppo contrasto.
Esempio: contrasto insufficiente
Immagine “fiacca”

Immagine “troppo chiara”

Informazioni utili da fonti esterne
Sfocato
La possibilità di distinguere i vari dettagli di un’immagine viene chiamata sfocatura. La sfocatura nella realizzazione tecnica della fotografia è un obiettivo importante.
- Se la sfocatura è fisicamente presente, si parla di sfocatura vera e propria
- Se la sfocatura è solo in apparenza presente, si parla di impressione della sfocatura.
Nella fotografia quotidiana, la sfocatura assume un ruolo di secondo piano. Nella valutazione della qualità di una foto, l’impressione della sfocatura è sempre un elemento determinante.
Esempi: immagini sfocate


Se si ingrandisce una grafica in pixel o zone di una grafica in pixel, si ingrandiscono anche i singoli pixel. L’immagine sempre più ingrandita appare più sgranata, spigolosa o “pixelata”.
Esempi: immagini pixelate
Icona rotonda pixelata

Immagine sulla confezione “pentola, piatto” pixelata

Troppo compresso
Comprimere significa ridurre il volume dei dati. Occorre operare una distinzione tra compressione con e senza perdite.
- Le compressioni senza perdite riducono le dimensioni del file della metà o di un terzo rispetto all’originale. I dati creati in questo modo non sono tendenzialmente universali, ma necessitano di un software speciale.
- Le compressioni con perdite possono ridurre le dimensioni del file fino al 5% rispetto all’originale. Questo risultato è dovuto alla cancellazione di informazioni dell’immagine non dominanti. I file creati con questo processo sono universali e possono essere utilizzati con la maggior parte dei programmi informatici. La compressione con perdita di informazioni è sempre associata alla perdita di sfocatura.
Esempi: compressione eccessiva delle immagini


Formato dati
Formato di immagine preferito:
- Formato JPG con qualità massima (livello 12 di Photoshop) tracciato di ritaglio incluso
Formati di immagine alternativi:
- Formato TIF (compressione LZW) incl. tracciato di ritaglio
- Formato EPS (compressione JPG di massima qualità) tracciato di ritaglio incluso
Formato dati scadente
I dati forniti con un formato file errato o danneggiato sono inutilizzabili nella maggior parte dei casi. Di seguito vengono spiegati singoli problemi correlati ai dati forniti.
File danneggiato
I file danneggiati sono dovuti a trasferimento incompleto o a un processo errato di salvataggio e quindi non è possibile elaborarli ulteriormente.
Esempi di messaggi di errore


Formato file errato
I programmi di elaborazione delle immagini possono caricare e salvare diversi formati di file. Ogni formato di file presenta proprietà specifiche ed è adatto o meno per determinate applicazioni. Quando si salva un file di immagini è possibile selezionare un formato. Il file deve essere nominato con l’estensione corretta, eventualmente si può optare per comprimerlo.
Fornire il formato del file rispettando lo standard di qualità Media Assets
Formato file preferito per logo / etichette
- Formati vettoriali (Adobe Illustrator)
- Adobe Illustrator “.eps” oppure “.ai”
Immagini e scritte abbinate
- Le scritte devono essere convertite in tracciati
- Le immagini devono essere incorporate
Nessun file vettoriale
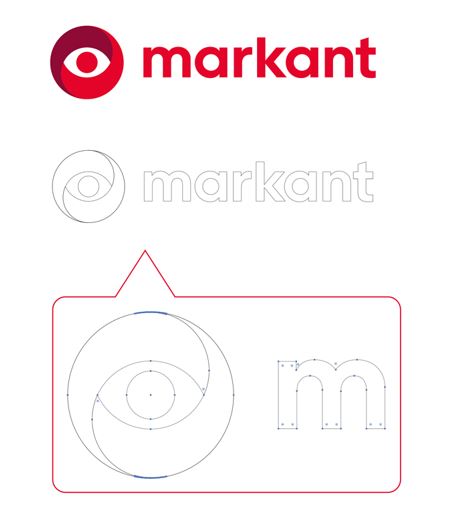
In una grafica vettoriale, l’immagine riprodotta è composta da forme geometriche come linee, cerchi o In una grafica vettoriale, l’immagine riprodotta è composta da forme geometriche come linee, cerchi o curve. L’immagine riprodotta viene definita in modo matematico sulla base di queste forme geometriche. E’ possibile quindi ingrandire (scalare) una grafica vettoriale senza perdere qualità, in quanto l’immagine viene ricalcolata ogni volta.
Esempio di un file vettoriale

Differenza Bitmap – vettore

Il logo a sinistra mostra un file Bitmap ingrandito del 250%. Bordi sfocati e scalati.
Il logo a destra mostra un file vettoriale ingrandito del 250%. Bordi nettamente delimitati e nitidi.
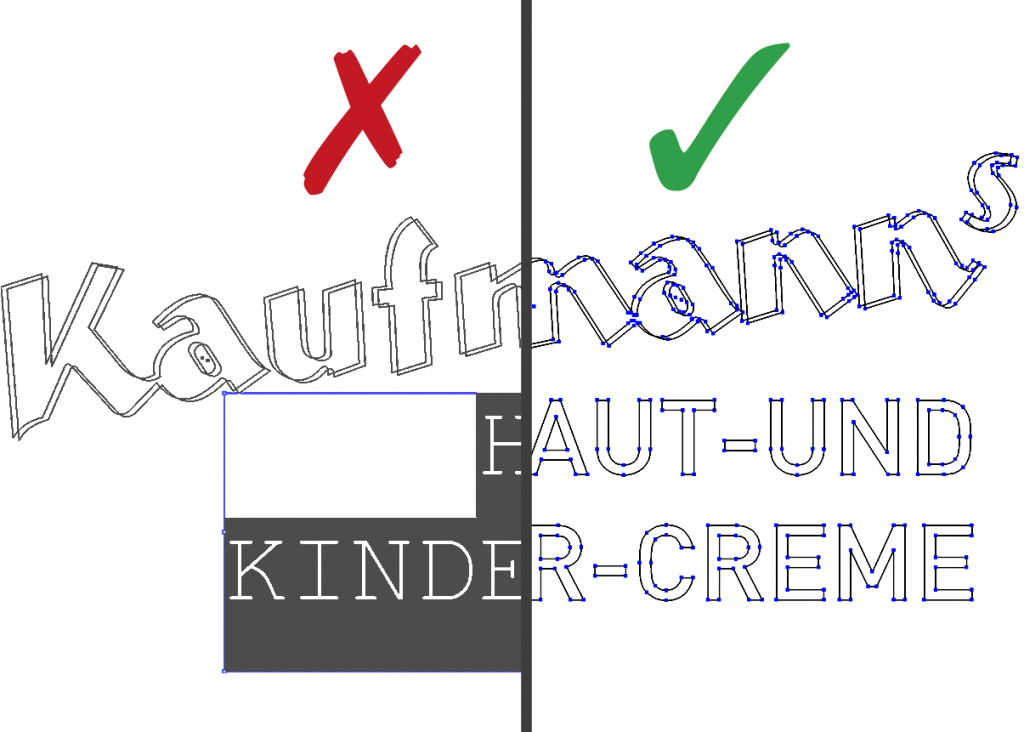
Scritta non convertita
Per evitare errori nella forma, tutti i tipi di scritte devono assolutamente essere convertiti in tracciati o curve. La conversione significa che i testi sono stati trasformati in grafiche vettoriali, quindi in forme.
Esempio: conversione della scritta in file vettoriale

La scritta presente deve essere convertita in tracciato. In caso contrario, il tipo di scritta errato viene sostituito da una scritta di sistema. Ciò si traduce in una riproduzione errata.
Altri difetti
Questi difetti possono interessare i vostri dati.
Errore di formato
Formati consentiti
- jpeg
- jpg
- jpe
- tiff
- tif
- gif
- ai
- eps
- ps
- ept
- bmp
- pam
- psd
Errore di dimensione del file
I file superiori a 500 MB vengono rifiutati.
Errore GTIN
Non corrisponde alle indicazioni GS1.
Manca il file abbinato
Per l’invio, ad esempio, a un’impresa di prestampa occorre integrare i file grafici abbinati, in quanto questi ultimi non vengono salvati all’interno del documento. Ne consegue che il logo non può essere elaborato correttamente. La risoluzione del file di grafica integrato deve essere almeno 300 dpi/cm al 100%.
Esempio: manca il file immagine abbinato
Le immagini presenti devono essere integrate . Un file abbinato mancante non può essere sostituito. Questo comporta una riproduzione errata, in quanto non è possibile caricare l’immagine.

Nome del file
- Il nome del file deve contenere il codice articolo GTIN (EAN)
- (Global Trade Item Number (GTIN) = codice numerico valido internazionalmente per l’identificazione univoca dei prodotti e dei servizi)
Spazio colore/profilo colore
- RGB → ECI RGB V2, spazio colore RGB standardizzato di ECI (European Color Initiative)
- Viene consigliato come spazio colore di lavoro per le elaborazioni di immagini professionali.
Per garantire la massima resistenza dei colori, lo spazio colore e il profilo colore devono essere standardizzati nell’intero processo. A tal fine, in Markant mediaBASE sono stati definiti per le immagini uno spazio colore e un profilo colore univoci. Uso in Markant mediaBASE – Dati immagine nella modalità RGB – eci RGB v2. Spazio colore RGB standardizzato di ECI (European Color Initiative). Viene consigliato come spazio colore di lavoro per le elaborazioni di immagini professionali.
RGB
RGB è lo spazio colore formato sulla base dei colori rosso, verde e blu, e viene utilizzato per schermi, televisori o smartphone. I colori rosso, verde e blu vengono definiti “colori della luce” e non devono essere riprodotti nella stampa, in quanto la mescolanza dei “colori di luce” non è possibile su materiali di stampa.
CMYK
Il modello cromatico CMYK è di tipo sottrattivo e fornisce la base tecnica per la moderna stampa in quadricromia. L’acronimo CMYK indica i tre componenti cromatici Cyan (ciano), Magenta, Yellow (giallo) e il Key black (colore chiave) come profondità di colore. Gli spazi colore CMYK, al pari degli spazi colore RGB, dipendono dal dispositivo e necessitano quindi di profili di colore per descrivere con esattezza le tonalità cromatiche. Se i file di immagini devono essere oggetto di un processo di stampa, devono essere convertiti nello spazio colore CMYK. Nella stampa si applica quindi non il principio della mescolanza cromatica additiva, ma quello della mescolanza sottrattiva, basata sui colori base ciano (C), magenta (M) e giallo (Y = Yellow). Nella pratica dalla stampa sovrapposta di questi colori non si riesce a ottenere un nero profondo, motivo per cui è stato inserito un quarto canale cromatico con i valori del nero (K).
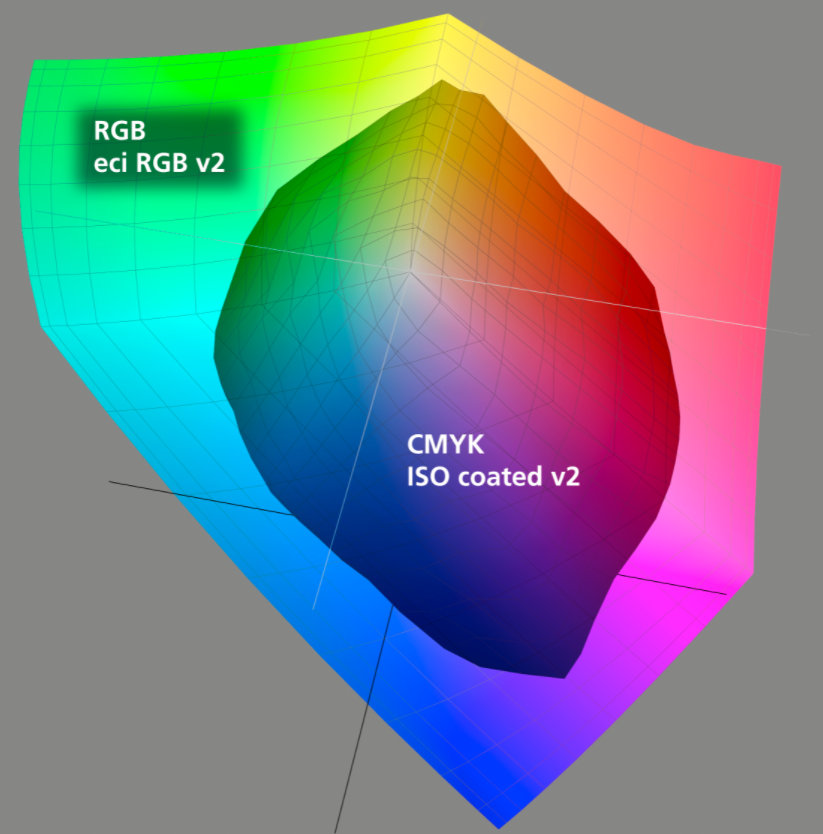
Confronto tra gli spazi colore: RGB vs CMYK

Lo spazio colore CMYK è minore rispetto allo spazio colore RGB, pertanto è in grado di riprodurre un numero inferiore di valori cromatici: con il processo di conversione, i valori cromatici si perdono.
Nota: lo European Color Initiative (ECI) è un gruppo di esperti attivo nel trattamento di dati cromatici, indipendente dai media nei sistemi di pubblicazione digitali. European Color Initiative (ECI)
Dimensioni minime e risoluzione
Immagini dei prodotti (motivo) almeno 2.000 pixel sul lato più lungo (corrisponde almeno a 16,93 cm con una risoluzione di 300 dpi)

Consigli per photo briefing
Prima di procedere a fotografare i campioni dei prodotti occorre sceglierli accuratamente. Assicurarsi che i campioni siano puliti e integri, non presentino pieghe, crepe, danni o impronte digitali e non vi siano attaccati etichette adesive o simili. I campioni dovrebbero essere anche rappresentativi dei prodotti, cosicché i valori ponderati e misurati corrispondano ai requisiti del produttore. Se i campioni vengono inviati per posta o tramite spedizioniere, devono essere confezionati integri e in modo che non possano subire danni.
La vista anteriore di un prodotto è la base per tutte le immagini successive. Il lato anteriore di un’unità di consumo è il lato con la superficie maggiore che viene utilizzato dal produttore per presentare il prodotto alla clientela ovvero, ad esempio, il lato indicante il nome del prodotto.
- Nessun canale alfa / layer (livello).
- Nessun righello o linee ausiliarie.
- Nessuna bolla oppure area chiara o scura.
- Nessuna funzione di trasferimento o gestione colore in PostScript
- Nessun effetto incisione
- Nessuna impronta digitale o filigrana
- Nessun prodotto appiattito
- Nessuna interpolazione (ingrandimento)
- Nessuna scansione di stampe
- Nessuna presenza di polvere o graffi
- Nessuna presenza di ombre
- Riduzione al minimo dell’effetto moiré
- Nessuna indicazione dell’anno (ad es. nei vini)
- Nessuna informazione specifica del prodotto, quale data di scadenza o prezzo
- Nessuna etichetta tipica dell’articolo, ad esempio etichette indicanti un codice di controllo o una scadenza di validità, quali i certificati per prodotti ecologici o delle associazioni di consumatori
- Si consiglia di mettere le etichette a disposizione dell’utente sotto forma di file di grafica separati.
- Nessun effetto specchio
- Nessuna riproduzione di rapporti di dimensioni sui livelli dei singoli articoli
- Tutti i prodotti vengono riprodotti su uno sfondo neutro. Questo significa che occorre isolare il prodotto dallo sfondo, che viene invece colorato di bianco. Inoltre sull’immagine del prodotto non devono comparire requisiti, ausili, persone o altri oggetti. Fatta eccezione per gli articoli Nonfood, per la quale non è sufficiente una singola immagine.
Fotografia scadente
Contribuite a garantire il rispetto dei requisiti di qualità dei Media Assets sostenendo così le misure di marketing dei partner commerciali. Solo i Media, che soddisfano i requisiti di qualità, possono essereresi disponibili su Markant mediaBASE. Qui, sulla base di alcuni esempi, vengono illustrati singoli difetti e forniti alcuni suggerimenti su come poterli evitare o eliminare.
Sbordato
Il motivo non è completamente sbordato
Esempi: immagini sbordate



Illuminazione scadente
Le immagini devono essere riprodotte in modo particolarmente conforme e con tutti i dettagli importanti ottici e funzionali. Per questo motivo occorre prestare particolare attenzione a un’illuminazione corretta.
Data di scadenza visibile
Le immagini non devono mostrare la data di scadenza. In questo modo si garantisce che l’articolo può essere utilizzato per tutto il periodo della promozione.
Esempi: immagini con data di scadenza


Sfondo non cromaticamente neutro
Le immagini con uno sfondo non neutro sotto il profilo cromatico non possono essere scontornate, in quanto dopo lo scontorno si devono vedere le alterazioni dei colori.
Esempi:
immagini con sfondo non cromaticamente neutro

Effetto di uno sfondo non neutrale



Effetto specchio/effetto riflesso
Le immagini con un effetto specchio/effetto riflesso non sono l’ideale per la pubblicità di un articolo, in quanto l’immagine evidenzia dettagli che non sono parte integrante del prodotto.
Esempi: effetto specchio/effetto riflesso indesiderato




Ombre
Le immagini devono essere fornite prive di ombre. Questa operazione può essere relativamente facile in molti programmi e può essere eseguita secondo i requisiti specifici dell’utente.
Esempi: immagini con ombre
Image should be knocked out on a L’immagine deve essere scontornata su sfondo bianco. Eliminare le ombre.


Riproduzione corretta dell’immagine senza ombre


Prospettiva non idonea
Le immagini devono essere riprodotte in modo omogeneo. Per garantire questo risultato, evitare le prospettive non adatte. La vista ottimale di un prodotto è quella relativa alla superficie maggiore utilizzata dal produttore per presentare il prodotto alla clientela, ovvero il lato indicante il nome del prodotto.


Deformazione/grandangolo
Evitare le deformazioni prospettiche. L’utilizzo di un grandangolo e una distanza ridotta rispetto all’oggetto comportano deformazioni della prospettiva. Il risultato: linee verticali che scorrono una dopo l’altra e riproducono le proporzioni in modo errato, come si può notare dai seguenti esempi.


Requisiti per le moderne presentazioni dei prodotti nell’ambito dell’Omni Channel Marketing
Al fine di soddisfare i requisiti delle moderne presentazioni dei prodotti nell’ambito dell’OmniChannel Marketing, le seguenti soluzioni sono raccomandate a seconda dell’obiettivo:
- Immagini dei prodotti per unità di consumo inclusi oggetti scontornati del percorso
- Immagini dei prodotti per unità commerciali
- Mobile Ready Hero Image
- Figure secondarie
- Rotazione di 360° delle unità di consumo
- Informazioni sulla confezione
- Casi speciali
Per soddisfare concretamente questi requisiti, si consiglia di mettere a disposizione quattro immagini dei prodotti ottimizzati per la pubblicità. Il produttore è responsabile della decisione finale sulla scelta delle immagini dei prodotti.
Unità di consumo
Dovrebbe essere fornita almeno un’immagine che mostri la parte anteriore del prodotto per mezzo di una vista prospettica con una leggera vista dall’alto.
Inoltre, possono essere messe a disposizione ulteriori immagini in diverse visuali. Un’immagine frontale senza prospettiva è, tra l’altro, raccomandata per i planogrammi e i prodotti con scarsa profondità (per esempio borse, CD/DVD, ecc.). Nel caso dei planogrammi, non è consigliabile differenziare le immagini in termini di qualità e dimensioni. Idealmente, dovrebbero essere fornite immagini aggiuntive delle viste laterali, della vista posteriore e un’illustrazione della parte inferiore, se contengono informazioni rilevanti per il consumatore. Scontornare il prodotto è obbligatorio per i planogrammi.
Esempio: unità consumatore
Lato anteriore in riproduzione prospettica

Lato inferiore con informazioni rilevanti sul prodotto

Esempio: unità consumatore per planogrammi, lato anteriore senza prospettiva

Unità commerciali
A causa della grande varietà di applicazioni (scaffalature, vassoi, ecc.), la vista frontale dell’unità commerciale è definita dal produttore. Tuttavia, si raccomanda di seguire la presentazione da unità di consumo così come le specifiche dalla struttura del nome del file alla presentazione dell’immagine del prodotto. Le figure per i planogrammi devono sempre essere mostrate nella prospettiva frontale. Per tutte le altre applicazioni, si raccomanda una prospettiva con una leggera vista dall’alto con una rotazione (per esempio di 15 – 20 gradi).
Esempio: l’immagine del prodotto di un vassoio

Mobile Hero Images
L’immagine Mobile Hero è stata sviluppata specificamente per l’eCommerce e deve essere utilizzata in particolare per la visualizzazione mobile (più piccola). La Mobile Ready Hero Image è molto semplificata rispetto alla classica immagine prodotto dell’unità di consumo: è limitata alla presentazione delle sue caratteristiche e degli elementi fondamentali del prodotto: nome del prodotto (ad esempio Pampers Baby Dry), layout/design (cuore verde), variante (pannolino taglia 5) e contenuto (23: la confezione economica Pampers taglia 5 contiene 23 pannolini). L’immagine Mobile Ready permette quindi al consumatore di percepire il prodotto più rapidamente rispetto all’immagine classica ‘fedele alla realtà’.
Esempio: Mobile Ready Hero Images

Immagini secondarie del prodotto
Le immagini secondarie vanno oltre la classica immagine del prodotto e mostrano immagini specifiche del prodotto, che contengono ulteriori informazioni per il consumatore o caratteristiche rilevanti che potrebbero influenzare positivamente una possibile decisione di acquisto.
Composizione
La categoria di immagini “Composizione” mostra immagini che rappresentano i prodotti imballati e/o disimballati. L’immagine può consistere in diverse immagini singole. I prodotti possono essere rappresentati con contenuto / flacone / lattina / penna con tappo chiuso o aperto. Un’altra variante della composizione potrebbe anche mostrare un imballaggio esterno con un flacone davanti.
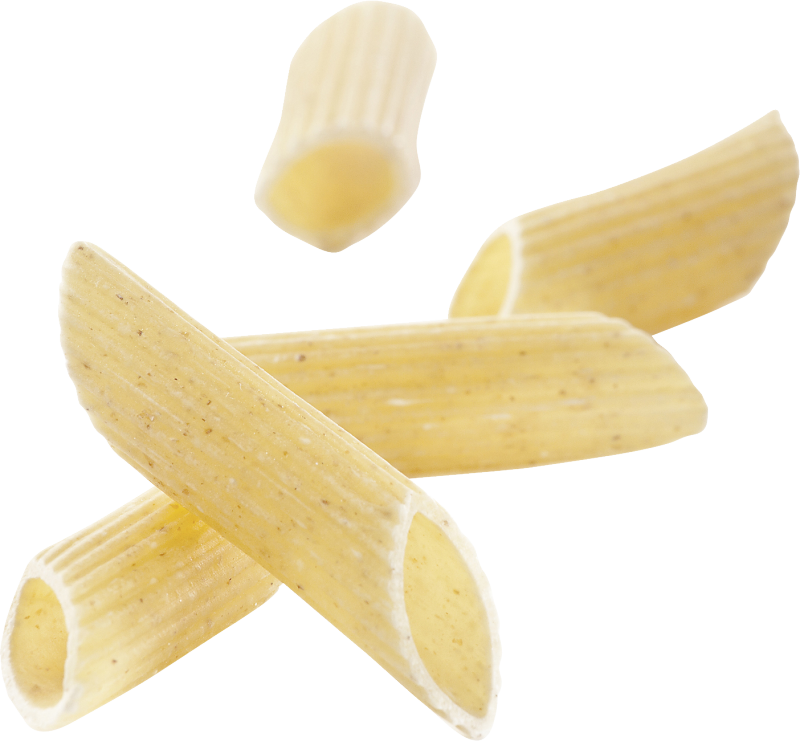
Esempi: raffigurazione di composizioni



Contenuto / texture
La categoria di immagini “Contenuto / texture” mostra immagini che rappresentano il contenuto o la texture di un prodotto. L’immagine dovrebbe essere progettata in modo tale che al cliente la texture risulti simile a quella che può sentire nel negozio fisso, ad esempio nel caso di una crema o di un rossetto.
Esempi: dettaglio del contenuto o di una texture




Dettaglio
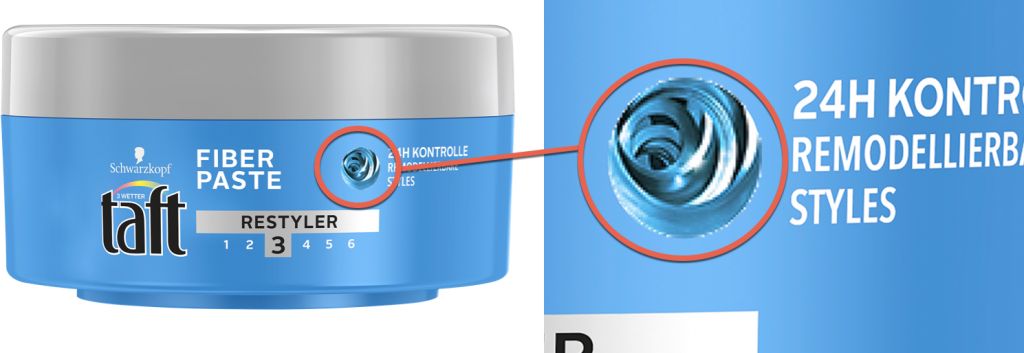
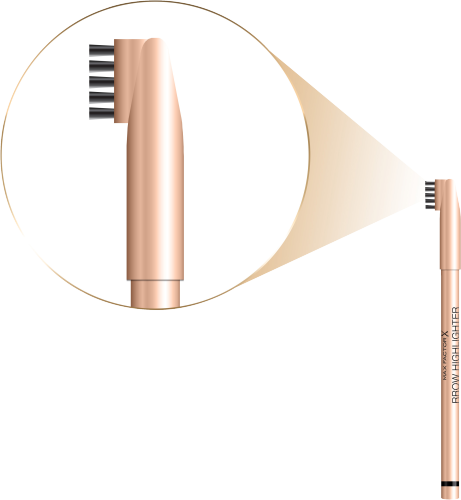
La categoria di immagini “Dettaglio” mostra immagini che rappresentano ad es. un primo piano di caratteristiche particolari del prodotto.
Esempi: immagine dettagliata



Social Media
La categoria di immagini “Social Media” mostra asset con contenuti mediali.
Esempi: immagine Social Media



Applicazione
La categoria di immagini “Applicazione” viene utilizzata per rappresentare l’impiego del prodotto.
Esempi: rappresentazione dell’impiego


Ambiente / Mood
La categoria di immagini “Ambiente / Mood” mostra immagini che vengono utilizzate come cosiddette “Immagini di stato d’animo”.
Esempi: rappresentazione ambiente


Tecnologia
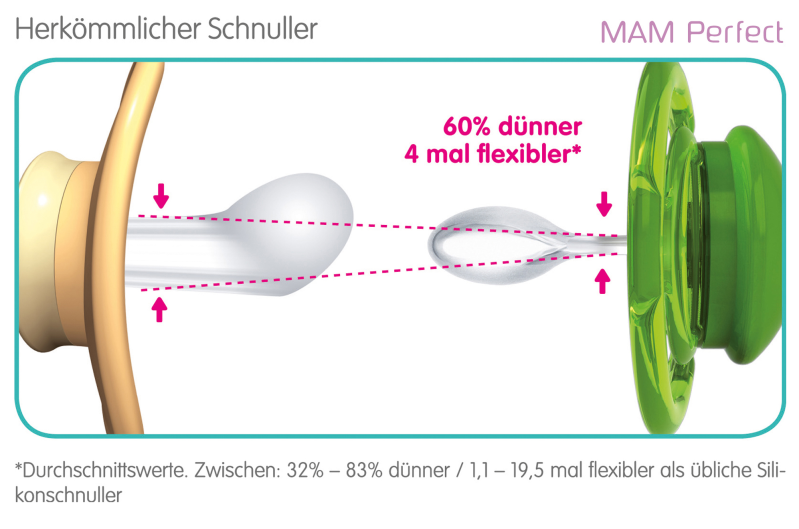
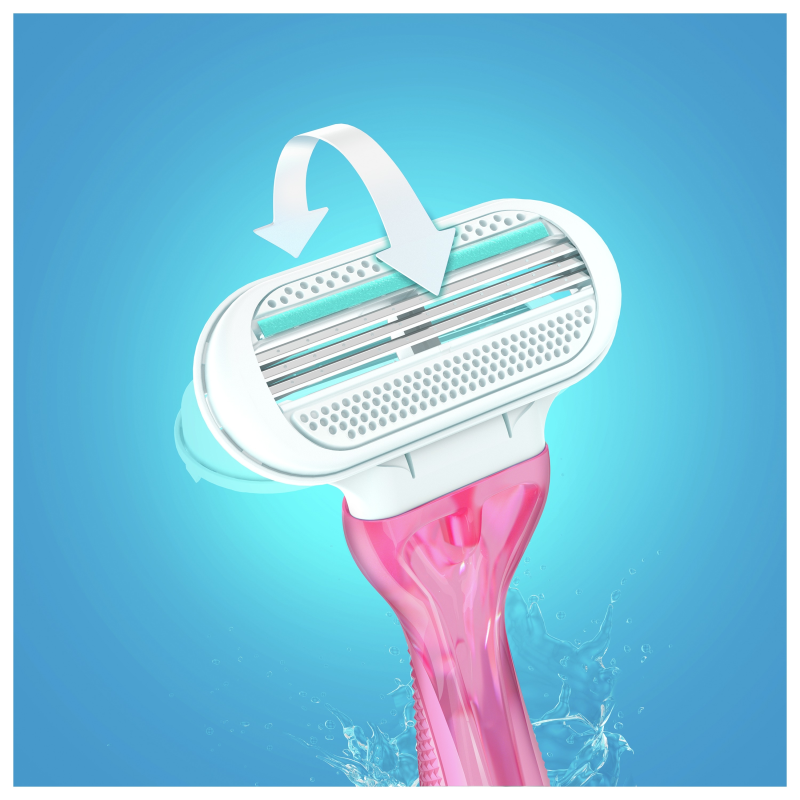
La categoria di immagini “Tecnologia” mostra immagini che mostrano in dettaglio il funzionamento o una caratteristica particolare, come ad esempio la texture speciale di un pannolino.
Esempi: rappresentazione della tecnologia



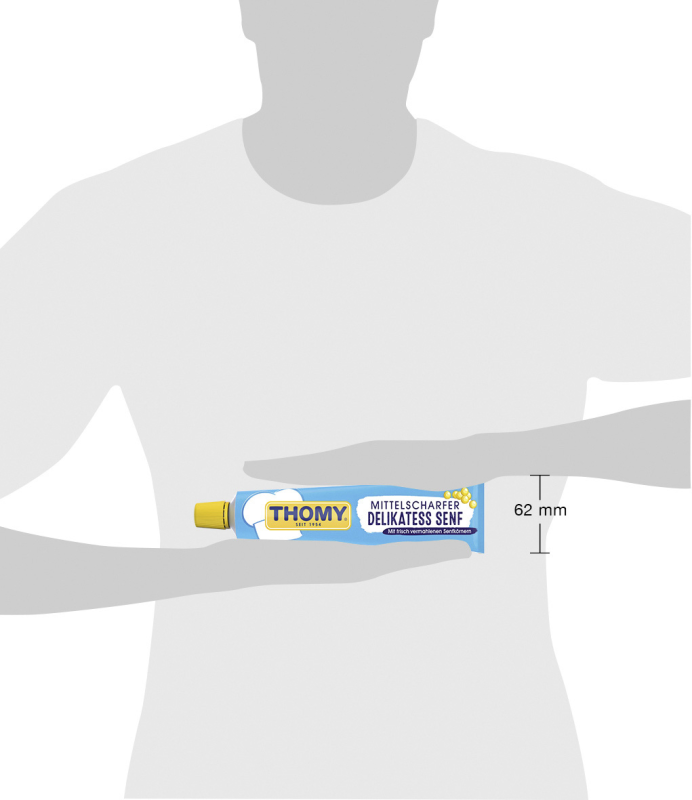
Confronto delle dimensioni
La categoria di immagini “Confronto delle dimensioni” chiarisce le dimensioni effettive del prodotto, ad es. tramite una rappresentazione schematica di una persona o di un oggetto noto (ad es. una moneta da 1 euro) sullo sfondo.
Esempi: rappresentazione della dimensione


Sigillo
La categoria di immagini “Sigillo” mostra sigilli che sono attribuibili in modo univoco a un articolo e che sono rilevanti per un certo periodo di tempo.
Esempi: sigillo