mediaBASE Quality Management Portal
Pomóż nam zadbać o spełnienie wymogów jakościowych zasobów medialnych, wspierając tym samym działania marketingowe partnerów handlowych. Tylko zasoby medialne spełniające wymogi jakościowe mogą być udostępniane poprzez Markant mediaBASE. Tutaj objaśniamy na przykładach poszczególne błędy i udzielamy wskazówek, jak można ich uniknąć bądź usunąć je.

Wskazówki dotyczące zgłaszania aktywów do grupy Markant
Zdjęcia – wymogi techniczne
Wymogi techniczne dla zdjęć na podstawie wymagań partnerów handlowych oraz zaleceń GS1
Linia obrysu
- Aby zapewnić coraz bardziej automatyczne przetwarzanie, utworzona musi być uaktywniona linia obrysu o nazwie „Linia 1“ .
- Przybliżona wartość krzywej – należy ustawić „bez” wartości.
- Szparowanie powinno odbywać się wyłącznie za pomocą narzędzi do rysowania linii (narzędzie Ołówek) w Photoshopie.
- Liczba punktów zakotwiczenia powinna być jak najmniejsza.
- Linia obrysu musi być zamknięta.
- Przed zapisaniem sprawdzić nazwę linii w oknie linii. Należy ją zapisać jako linię obrysu. W oknie linii pojawia się pogrubiona nazwa linii obrysu.
- Linie nie mogą wychodzić poza zewnętrzne krawędzie motywu (produktu).
- Zbędne linie obrysu należy usunąć.
Niewystarczające szparowanie bądź linia obrysu
W cyfrowej obróbce obrazu przy użyciu Photoshopa szparowanie jest jednym z najczęściej stosowanych procesów roboczych. Szparowanie oznacza, że niepotrzebne informacje obrazowe, takie jak tło lub inne obiekty, są usuwane z obrazu, tak aby po szparowaniu pozostały zachowane już tylko pożądane elementy obrazu. Praktyczne zastosowanie jest bardzo różnorodne i sięga od szparowania produktów dla katalogów towarów po szparowanie włosów podczas obróbki zdjęć portretowych.of practical applications, from isolating products for catalogues to cutting out hair in portrait photos.
Brak linii obrysu
Szparowanie oznacza dostarczenie zdjęcia bez tła (sam motyw), aby przedstawić je np. na kolorowym tle. Linia obrysu jest potrzebna do automatycznego utworzenia przezroczystości – odwrotnie jest to możliwe tylko ze stratami i prowadzi do wadliwego okna szparowania.
Przykład:
Brak linii obrysu

Prawidłowa linia obrysu

Przykłady: niewystarczające szparowanie przezroczystości bądź kanału alfa
Transparency

Alpha Channel

Nieprawidłowa linia obrysu
Nieprawidłowe szparowanie oznacza, że zdjęcie daje się przedstawić na np. kolorowym tle tylko z błędami.
Przykład: prawidłowa linia obrysu
Linia obrysu została wykonana narzędziem Ołówek w Photoshopie.


Przykłady: nieprawidłowa linia obrysu
Linia jest przesunięta

Linia jest kanciasta

Wykonane automatycznie za pomocą „czarodziejskiej różdżki” linie obrysu nie spełniają wymogów jakościowych

Obszar wewnętrzny nie jest szparowany

Ścieżka przycinająca jest niekompletna


Jakość obrazu
- Bez zniekształceń, np. zdjęcia szerokokątne, efekt mory
- W przypadku przezroczystych opakowań zwrócić uwagę na neutralne tło
- Optymalna ostrość obrazu
- Brak widocznych pikseli
Wskazówka: Odnośnie optymalizacji jakości obrazu zobacz
Słaba jakość obrazu
Aby zagwarantować optymalną prezentację produktu, działy marketingu i reklamy potrzebują materiału zdjęciowego nadającego się zarówno do ambitnych kampanii drukowanych, jak i do sklepów online i innych projektów online. Poniżej chcielibyśmy objaśnić na różnych przykładach poszczególne błędy oraz zademonstrować konkretne możliwości i działania, jak można ich uniknąć.
Rozdzielczość obrazu
Wymiary w pikselach oznaczają szerokość i wysokość zdjęcia. Rozdzielczość określa precyzyjność szczegółów na obrazie bitmapowym.
Rozdzielczość mierzy się w pikselach na cal (ppi). Im więcej pikseli na cal, tym wyższa rozdzielczość. Ogólnie rzecz biorąc, jakość zdjęcia rośnie wraz ze zwiększającą się rozdzielczością.
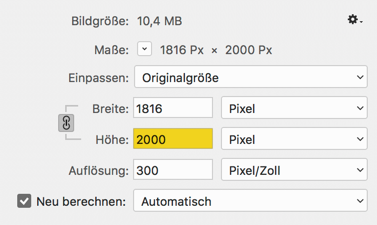
Zbyt mała rozdzielczość obrazu
Zasoby o zbyt małej rozdzielczości obrazu są w przypadku większego zdjęcia wyświetlane z niewystarczającą jakością. Proszę przestrzegać wytycznych.

Odpowiednio do standardu jakości portalu Markant mediaBASE najdłuższa krawędź zasobu musi mieć co najmniej 2000 pikseli.

Wielkość obrazu
Efektywna wielkość obrazu jest kluczowa dla rodzaju wykorzystania. Dane, które odpowiadają proponowanej wielkości, mogą być bezproblemowo zastosowane np. w prospektach reklamowych, na ulotkach i w treściach mobilnych.
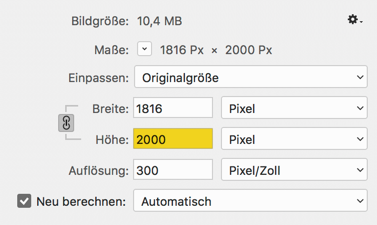
Zbyt mała wielkość obrazu
Zasoby o zbyt małej wielkości obrazu są w przypadku większego zdjęcia wyświetlane z niewystarczającą jakością. Proszę przestrzegać wytycznych.

Zgodnie ze standardem jakości portalu Markant mediaBASE najdłuższa krawędź zasobu musi mieć co najmniej 2000 pikseli.

Dominanta barwna
Nieprawidłowe oddawanie barw, gdy we wszystkich częściach obrazu dominuje niepożądany kolor. Dominantę barwną można szczególnie łatwo zauważyć na białym szablonie.
Przykład: efekt dominanty barwnej (niebieskiej)

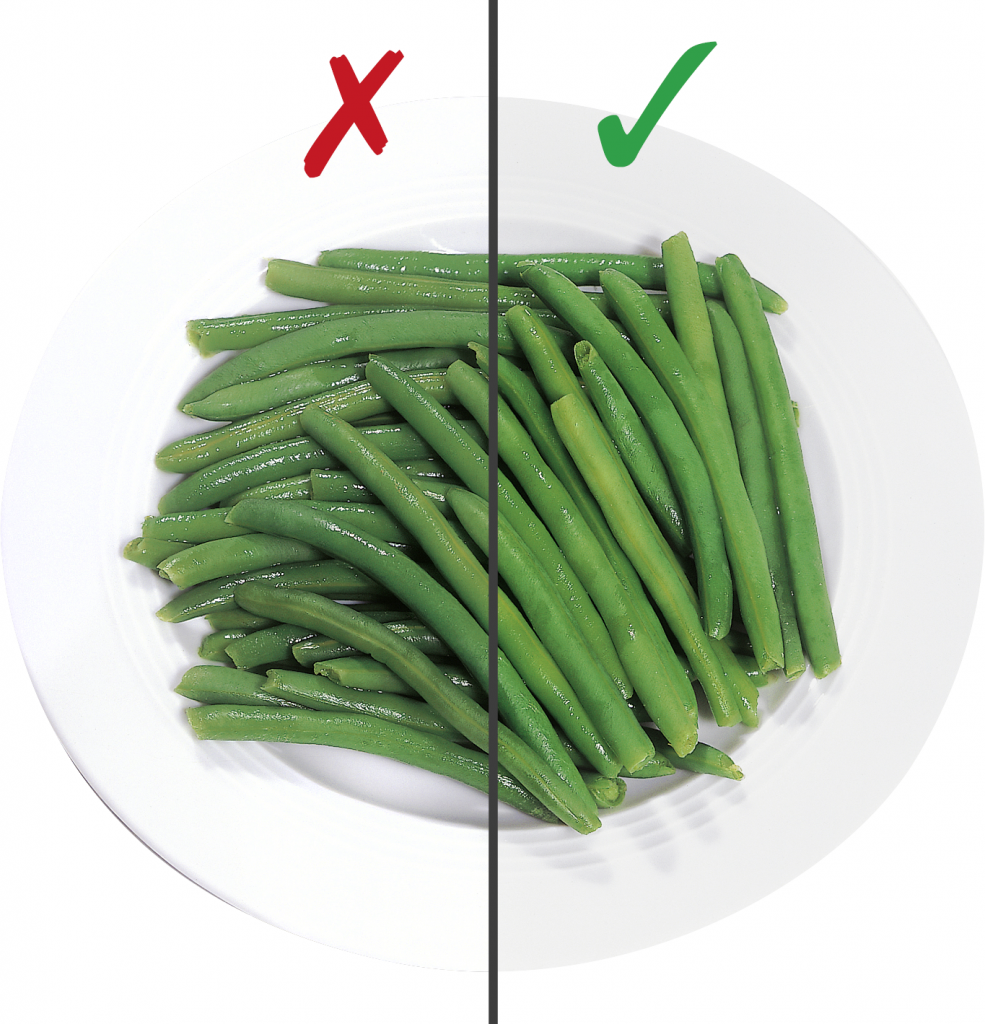
Przykład: motyw z żółtą dominantą
Wyraźnie widoczna „żółta dominanta”. Zdjęcie nieprawidłowe

Zdjęcie poprawione bez „żółtej dominanty”. Zdjęcie prawidłowe

Przykład: motyw z czerwoną dominantą
Wyraźnie widoczna „czerwona dominanta”. Zdjęcie nieprawidłowe

Zdjęcie poprawione bez „czerwonej dominanty”. Zdjęcie prawidłowe

Duża ziarnistość/szumy obrazu
Szumy obrazu to zasadniczy problem techniczny w fotografii cyfrowej. Szumy powstają przede wszystkim na bardzo ciemnych obszarach obrazu lub przy bardzo złych warunkach świetlnych. W druku efekt ten prowadzi odpowiednio do nieostrości i utraty szczegółów. W czasach fotografii analogowej efekt ten był określany jako „duża ziarnistość obrazu” i występował zwłaszcza przy naświetlaniu z wysokim wskaźnikiem ISO.
Przykłady: zdjęcia z szumami obrazu


Przydatne informacje ze źródeł zewnętrznych
Niewłaściwy kontrast
Kontrast to zmierzona wartość różnicy między najjaśniejszymi i najciemniejszymi obszarami obrazu. Zdjęcie ze zbyt małą różnicą jasności między tymi obszarami ma zbyt mały kontrast i robi wrażenie mdłego. Zdjęcie ze zbyt dużą różnicą jasności ma zbyt duży kontrast.
Przykłady: Niewłaściwy kontrast
„Mdłe” zdjęcie

„Zbyt jasne” zdjęcie

Pomocne informacje ze źródeł zewnętrznych
Nieostrość
Rozróżnialność szczegółów na obrazie nosi nazwę ostrości. Ostrość jest najważniejszym celem technicznego wykonania fotografii.
- O ostrości mówi się wtedy, gdy jest ona obecna fizycznie.
- Jeżeli ostrość jest obecna tylko z pozoru, mówi się o wrażeniu ostrości.
W codziennej fotografii ostrość odgrywa jedynie drugorzędną rolę. W ocenie jakości zdjęcia zawsze kluczowe jest wrażenie ostrości.
Przykłady: nieostre zdjęcia


Jeżeli grafika pikselowa lub jej obszary zostaną powiększone, powiększają się również poszczególne piksele. Tym samym wraz z rosnącym powiększeniem obraz wydaje się grubszy, bardziej kanciasty lub “spikselowany”.
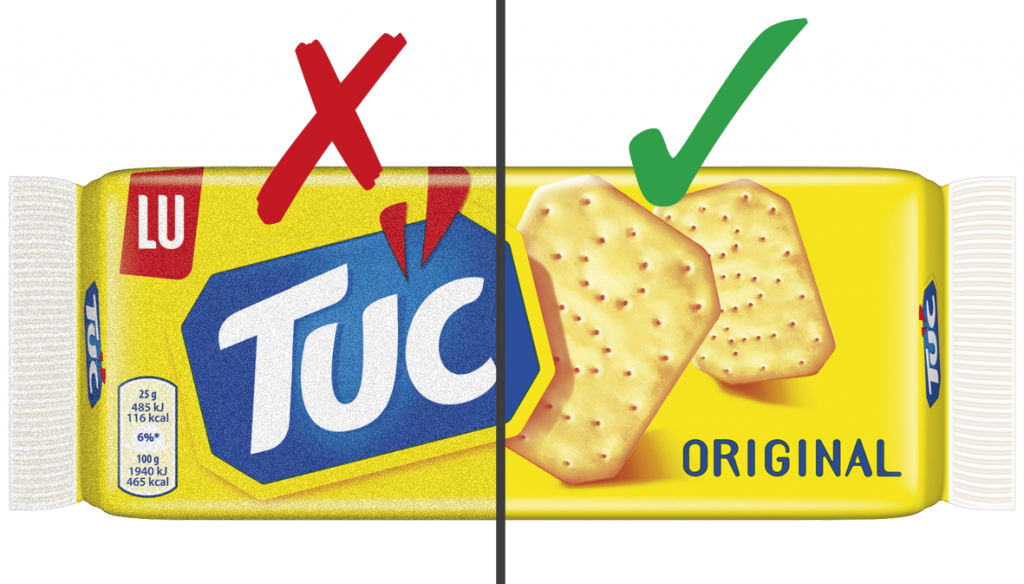
Przykłady: spikselowane obrazy
Spikselowana okrągła ikona.

Spikselowany obraz garnka i talerza na opakowaniu.

Zbyt mocna kompresja
Kompresja oznacza zmniejszenie objętości danych. Rozróżnia się przy tym kompresję bezstratną i stratną.
- Kompresja bezstratna zmniejsza rozmiar pliku do połowy lub jednej trzeciej oryginalnej wielkości. Dane tworzone w ten sposób nie są na ogół uniwersalne – potrzebne jest specjalne oprogramowanie.
- Kompresja stratna może zmniejszyć rozmiar pliku do nawet 5% oryginalnej wielkości. Jest to możliwe dzięki usunięciu niekluczowych informacji obrazowych. Powstałe pliki są uniwersalne i mogą być używane przez większość programów komputerowych. Kompresja stratna jest zawsze związana z utratą ostrości.
Przykłady: zbyt mocna kompresja zdjęć


Format danych
Preferowany format obrazu:
- format JPG o maksymalnej jakości (Photoshop, poziom 12) łącznie z linią obrysu
Alternatywne formaty obrazu:
- format TIF (kompresja LZW) łącznie z linią obrysu
- format EPS (kompresja JPG, maksymalna jakość) łącznie z linią obrysu
Dalsze informacje
Plik źródłowy musi zostać sprawdzony, zapisany na nowo i ponownie przesłany.
Uszkodzony plik
Uszkodzone pliki są skutkiem niekompletnego przesyłu pliku lub błędnego zapisu i nie mogą być zatem już przetwarzane.
Przykładowe komunikaty o błędach


Niewłaściwy format pliku
Programy do obróbki zdjęć mogą załadować i zapisać dużą liczbę formatów plików. Każdy format pliku posiada indywidualne właściwości i nadaje się do określonych zastosowań – bądź też nie. Podczas zapisywania pliku graficznego można wybrać format pliku. Plik musi zostać zapisany z właściwym rozszerzeniem, w razie potrzeby należy zastosować kompresję.
Format pliku powinien odpowiadać standardowi jakości zasobów medialnych
Preferowany format plików z logami/etykietami:
- formaty wektorowe (Adobe Illustrator)
- Adobe Illustrator „.eps“ lub „.ai“
Powiązane obrazy i czcionki:
- Czcionki muszą być przekształcone w krzywe
- Obrazy muszą być osadzone
Brak pliku wektorowego
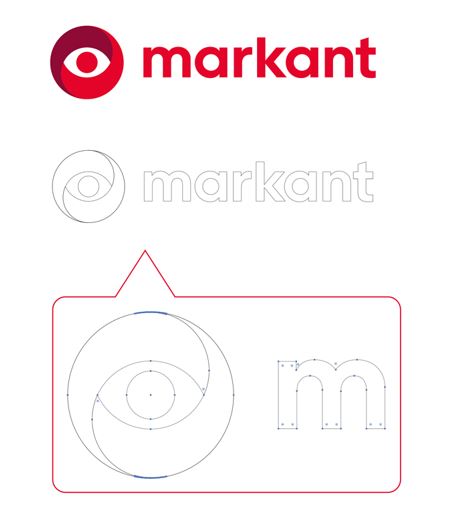
W grafice wektorowej przedstawiony obraz jest złożony z takich form geometrycznych jak linie, okręgi bądź krzywe. Na podstawie tych form geometrycznych przedstawiony obraz jest zdefiniowany matematycznie. Dzięki temu grafikę wektorową można powiększać (skalować) bez utraty jakości, ponieważ obraz jest za każdym razem obliczany na nowo.
Przykład: pliku wektorowego

Różnica mapa bitowa – wektor

Lewe logo pokazuje powiększony o 250% plik bitmapowy.Krawędzie są nieostre i cieniowane.
Prawe logo pokazuje powiększony o 250% plik wektorowy. Krawędzie są wyraźnie oddzielone i ostre.
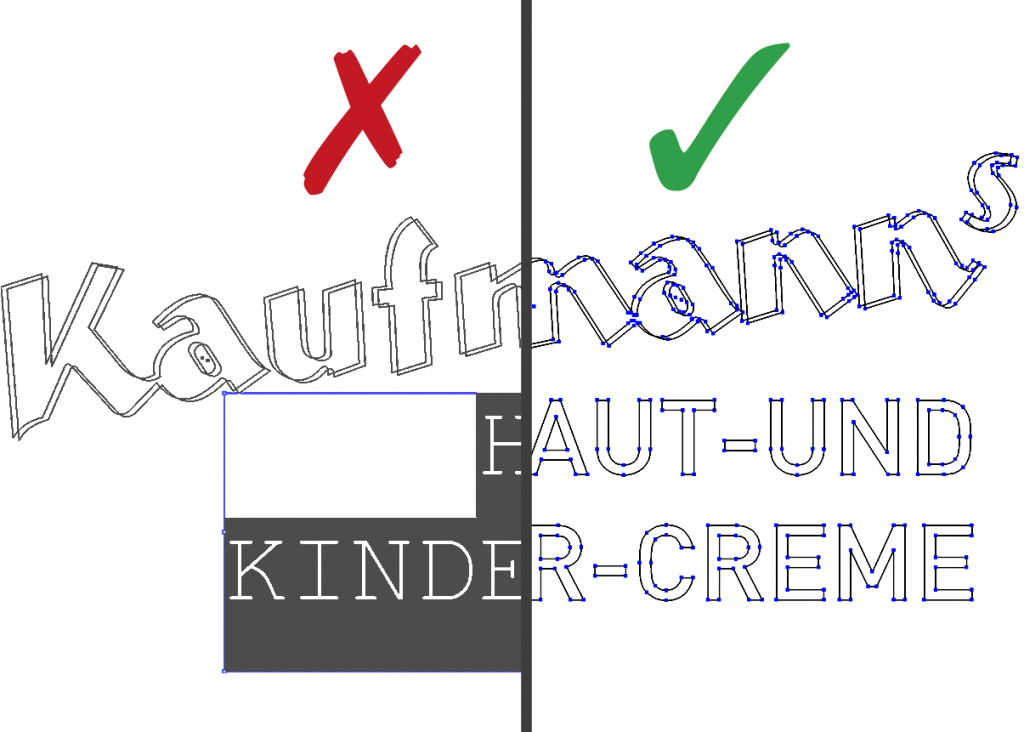
Nieprzekształcona czcionka
Aby uniknąć błędów w wyglądzie, wszystkie czcionki należy koniecznie przekonwertować na linie lub krzywe. Konwertowanie to oznacza, że teksty są przekształcane w grafiki wektorowe, czyli w formy.
Przykład: przekształcanie czcionki w plik wektorowy

Istniejąca czcionka musi zostać przekształcona w krzywe. W przeciwnym razie brakująca czcionka zostanie zastąpiona przez czcionkę systemową. Doprowadzi to do nieprawidłowej prezentacji.
Inne błędy
Te inne błędy mogą występować w Państwa danych.
Błąd formatu
Dozwolone formaty
- jpeg
- jpg
- jpe
- tiff
- tif
- png
- gif
- ai
- eps
- ps
- ept
- bmp
- pam
- psd
Błąd rozmiaru pliku
Pliki o rozmiarze powyżej 500 MB są odrzucane.
Błąd GTIN
Nie odpowiada wytycznym GS1.
Brak powiązanego pliku
W celu przekazania np. do prepressu należy osadzić powiązane pliki graficzne, ponieważ nie są one zapisywane wewnątrz dokumentu. Wskutek tego logo nie może zostać prawidłowo przetworzone. Rozdzielczość osadzonego pliku graficznego musi wynosić co najmniej 300 dpi/cm przy powiększeniu 100%.
Przykład: brak powiązanego pliku graficznego
Istniejące obrazy muszą zostać osadzone . Brakującego osadzonego pliku nie można zastąpić. Prowadzi to do nieprawidłowej prezentacji, ponieważ nie można załadować obrazu.

Nazwa pliku
- Nazwa pliku musi zawierać numer GTIN (EAN) artykułu
- Globalny numer identyfikacyjny artykułu (GTIN) = ważna na całym świecie struktura numerowania w celu jednoznacznej identyfikacji produktów i usług
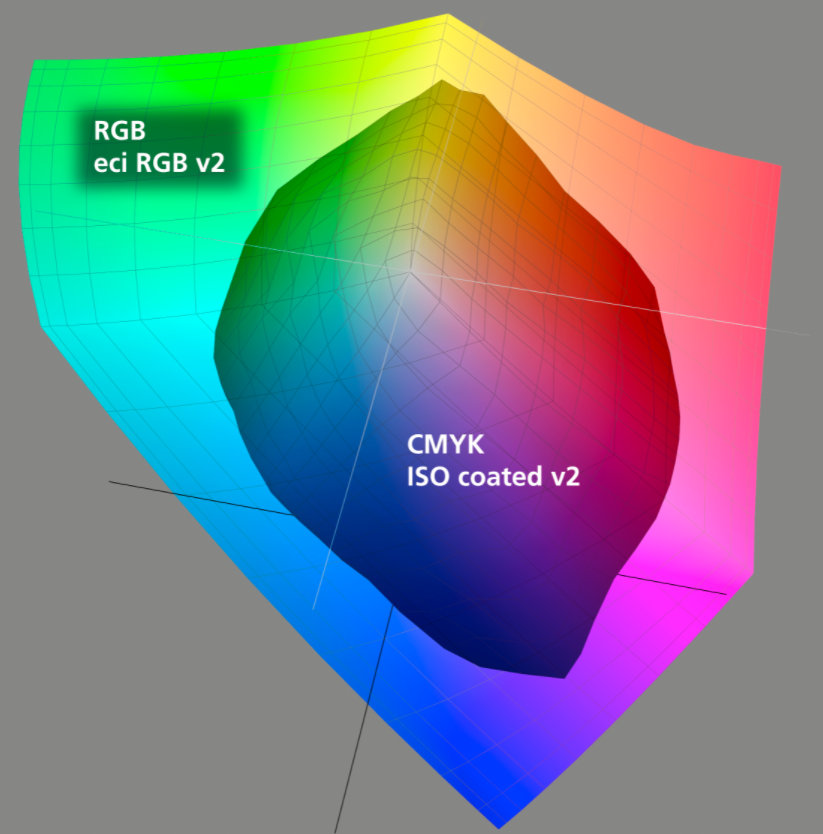
Przestrzeń barw/profil kolorów
- RGB → ECI RGB V2, standaryzowana przestrzeń barw RGB wg ECI (European Color Initiative)
- Jest ona zalecana jako robocza przestrzeń barw do profesjonalnej obróbki obrazu
Aby zagwarantować jak największą trwałość kolorów, przestrzeń barw i profil kolorów muszą być standaryzowane w całym procesie. W związku z tym na portalu Markant mediaBASE zdefiniowano dla obrazów jednoznaczną przestrzeń barw i profil kolorów. Zastosowanie w Markant mediaBASE – obrazy w trybie RGB – eci RGB v2. Standaryzowana przestrzeń barw RGB wg ECI (European Color Initiative). Jest ona zalecana jako robocza przestrzeń barw do profesjonalnej obróbki obrazu.
RGB
RGB to przestrzeń barw tworzona przez kolory Red (czerwony), Green (zielony) i Blue (niebieski). Jest ona wykorzystywana w przypadku monitorów, telewizorów bądź smartfonów. Kolory czerwony, zielony i niebieski są określane jako „kolory światła“ i nie można ich przedstawić w druku, ponieważ mieszanie „kolorów światła“ na materiałach drukarskich nie jest możliwe.
CMYK
Zestaw kolorów CMYK to subtraktywny zestaw kolorów, który tworzy podstawę techniczną nowoczesnego druku czterokolorowego. Skrót CMYK oznacza trzy kolory składowe Cyan, Magenta, Yellow oraz udział koloru czarnego Key jako nasycenie barwy. Przestrzenie barw CMYK, tak jak przestrzenie barw RGB, zależą od używanych urządzeń i dlatego potrzebują profili kolorów, aby dokładnie opisać odcienie barw. Jeżeli pliki graficzne mają zostać wydrukowane, należy je przekształcić w przestrzeń barw CMYK. Podczas drukowania nie obowiązuje bowiem zasada addytywnej mieszaniny barw, lecz zasada subtraktywnej mieszaniny w oparciu o kolory podstawowe cyjan (C), magenta (M) i żółty (Y = yellow). W praktyce z nadrukowywania na sobie tych kolorów nie da się uzyskać głębokiej czerni, dlatego dodaje się czwarty kanał koloru z wartościami czerni (K).
Porównanie przestrzeni barw RGB i CMYK

Przestrzeń barw CMYK jest mniejsza niż RGB, może zatem przedstawiać mniej składowych trójchromatycznych: przy przekształceniu składowe trójchromatyczne zanikają.
Informacja: European Color Initiative (ECI) to grupa ekspertów zajmująca się niezależnym od medium przetwarzaniem danych kolorystycznych w cyfrowych systemach publikacji. European Color Initiative (ECI)
Minimalna wielkość i rozdzielczość
Zdjęcia produktów (motyw) co najmniej 2000 pikseli po najdłuższej krawędzi (co odpowiada minimum 16,93 cm przy rozdzielczości 300 dpi)

Zalecenia dotyczące sesji fotograficznych
Przed wykonaniem zdjęcia wybór wzoru produktu powinien odbywać się bardzo skrupulatnie. Należy pamiętać o tym, aby wzory były czyste i bez uszkodzeń, nie było na nich rys, załamań, odcisków palców lub naklejonych etykiet itp. Ponadto wzory powinny być także reprezentatywne dla danego produktu, tak aby uśrednione i zmierzone wartości spełniały wymogi producenta. Jeśli wzory są dostarczane pocztą lub przesyłką, powinny być odpowiednio zabezpieczone i nie wolno ich uszkodzić podczas rozpakowywania.
Widok produktu od przodu jest punktem wyjścia dla wszystkich kolejnych obrazów. Przód opakowania jednostkowego to strona o największej powierzchni, która jest wykorzystywana przez producenta do przedstawienia zalet produktu konsumentowi, tzn. na przykład strona z nazwą produktu.
- Brak kanału (kanałów) alfa/warstw (poziomów)
- Brak liniałów i linii pomocniczych
- Brak pęcherzy lub stref jasnych i ciemnych
- Brak funkcji transferu lub zarządzania kolorami Post-Script
- Brak wytłoczeń
- Brak odcisków palców i widocznych znaków wodnych
- Brak zagięć na produktach
- Brak interpolacji (powiększenie)
- Brak skanowania wydrukowanych stron
- Brak oznak pyłu i zarysowań
- Brak cienia
- Minimalizacja efektu mory
- Brak danych dot. rocznika (np. wino)
- Brak informacji specyficznych dla produktu, jak np. okresu trwałości lub numer partii
- Brak etykiet danego produktu, tzn. etykiet, które zawierają numer kontrolny, okres ważności lub certyfikaty
- Zaleca się udostępnienie użytkownikowi etykiet jako oddzielnych plików graficznych
- Niewielka liczba odbić światła
- Brak przedstawienia stosunków wielkości na poziomie pojedynczego artykułu
- Wszystkie produkty są przedstawione na neutralnym tle. To oznacza, że produkt musi zostać wyizolowany z tła, którego kolor ustawiany jest jako biały. Rekwizyty, środki pomocnicze, osoby lub dodatkowe przedmioty także nie mogą pojawić się na zdjęciu produktu. Wyjątki istnieją dla artykułów nieżywnościowych, w przypadku których nie wystarcza jeden obraz.
Fotografia z błędami
Zdjęcia z rażącymi defektami fotograficznymi nie spełniają wymagań jakościowych Markant mediaBASE.
Ucięcia
Motyw nie jest przedstawiony w całości.
Przykłady: ucięte zdjęcia



Niewłaściwe oświetlenie
Zdjęcia powinny robić bardzo dobre wrażenie i zawierać wszystkie ważne szczegóły optyczne i funkcjonalne. Z tego powodu należy zwrócić uwagę na prawidłowe oświetlenie.
Widoczny minimalny okres przydatności
Zdjęcia nie mogą pokazywać minimalnego okresu przydatności do spożycia Dzięki temu zagwarantowane jest, że artykuł może być stale wykorzystywany do reklamy.
Przykłady: zdjęcia pokazujące minimalny okres przydatności do spożycia


Nieneutralne kolorystycznie tło
Obrázky s pozadím, ktoré nie je farebne neutrálne, nemožno extrahovať, pretože po extrakcii sú viditeľné výrazné skreslenia farieb.
Przykład:
Zdjęcia z nieneutralnym kolorystycznie tłem

Efekt nieneutralnego kolorystycznie tła



Odbicie światła
Zdjęcia z odbiciem światła nie są optymalne do reklamy artykułu, ponieważ zdjęcie pokazuje szczegóły, które nie są częścią artykułu.
Przykłady: niepożądane odbicie światła




Cień
Zdjęcia muszą być dostarczane bez cienia. Można go stosunkowo łatwo i zgodnie z indywidualnymi wymaganiami użytkownika utworzyć w wielu programach.
Przykłady: zdjęcia z cieniem
Wyszparowane zdjęcie powinno znajdować się na białym tle. Proszę usunąć cień.


Prawidłowy wygląd zdjęcia bez cienia.


Niewłaściwa perspektywa
Zdjęcia powinny być prezentowane jednorodnie. Aby to zagwarantować, należy unikać niewłaściwych perspektyw. Optymalny widok produktu stanowi największa powierzchnia, która jest wykorzystywana przez producenta do przedstawienia zalet produktu konsumentowi, np. strona z nazwą produktu.


Zniekształcenie/szeroki kąt
Unikać zniekształceń perspektywicznych. W przypadku stosowania optyki szerokokątnej i przy niewielkiej odległości od obiektu dochodzi do zniekształceń perspektywicznych. Rezultat: pionowe linie zbliżają się do siebie i błędnie przedstawiają proporcje, jak można zauważyć na poniższych przykładach.


Wymagania dotyczące zdjęć produktów i zasobów medialnych
W zależności od celu, aby sprostać wymaganiom stawianym nowoczesnym wizerunkom produktów w omnichannel marketingu, rekomendowane są następujące rozwiązania:
- Obrazy produktów dla jednostek użytkowych z wycięciami na ścieżki
- Obrazy produktów dla jednostek handlowych
- Gotowe na urządzenia mobilne zdjęcie główne
- Obrazy dodatkowe
- Obrót o 360° jednostek użytkowych
- Informacje o opakowaniach
- Specjalne pudełka
Aby spełnić te specyficzne wymagania, zaleca się dostarczenie czterech zdjęć produktów zoptymalizowanych pod kątem reklamy. Producent jest odpowiedzialny za ostateczną decyzję, które zdjęcia produktów zostaną wybrane.
Jednostki konsumenckie
Należy dostarczyć przynajmniej jedno zdjęcie, na którym przedstawiona jest przednia strona produktu z perspektywy widoku lekko z góry.
Ujęcie z przodu bez takiej perspektywy jest zalecane dla planogramów i produktów o niewielkiej głębokości (np. produkty typu pouch, CD/DVD, itp.). W przypadku planogramów nie zaleca się różnicowania zdjęć pod względem jakości i wielkości.
Przykłady: Zdjęcie jednostki podstawowej
Perspektywa przedstawienia przodu

spód z odpowiednimi informacjami o produkcie

Przykład: Zdjęcie jednostki konsumenckiej dla planogramów – przód bez perspektywy

Jednostki handlowe
Ze względu na różne przypadki (półki, opakowania zbiorcze itp.) producent definiuje widok z przodu jednostki handlowej. Obrazy planogramów powinny być zawsze przedstawiane z perspektywy frontalnej. Dla wszystkich innych zastosowań rekomendowana jest perspektywa lekko z góry przy obrocie o 15-20 stopni.
Przykład: Zdjęcie produktu w opakowaniu zbiorczym

Zdjęcia Mobile Hero
Zdjęcia Mobile Hero zostały opracowane specjalnie dla e-commerce i powinny być stosowane przede wszystkim w przypadku mobilnych (mniejszych) opisów. Zdjęcie Mobile Hero jest mocno uproszczone w porównaniu z klasycznym zdjęciem jednostki konsumenckiej produktu. Jest on zredukowany do przedstawienia podstawowych cech i właściwości produktu: nazwy produktu (np. Pampers Baby Dry), układu/designu (zielone serce), wariantu (pieluszka w rozmiarze 5) i zawartości produktu (w opakowaniu Pampers w rozmiarze 5 znajdują się 23 pieluszki). W ten sposób zdjęcie przygotowane dla urządzeń mobilnych daje użytkownikowi szybszy podgląd produktu niż klasyczny “realistyczny” obraz.
Przykład: Zdjęcie Mobile Hero

Dodatkowe zdjęcia produktów
Zdjęcia dodatkowe wykraczają poza klasyczny wygląd produktu i obejmują ujęcia specyficzne dla danego produktu, zawierające dodatkowe informacje dla konsumenta lub istotne cechy, które mogą pozytywnie wpłynąć na ewentualną decyzję o zakupie.
Kompozycja
Kategoria “kompozycja” obejmuje zdjęcia produktów zapakowanych i/lub rozpakowanych. Ilustracja może składać się z kilku pojedynczych zdjęć. Produkty mogą być pokazywane z zawartością / butelką / puszką, czy z zamkniętą lub otwartą nakrętką. Innym wariantem kompozycji może być również pokazanie butelki produktu z opakowaniem zbiorczym za nim.
Przykłady: zdjęcia kompozycji



Zawartość / Tekstura
Kategoria zdjęć “zawartość/tekstura” obejmuje zdjęcia, które przedstawiają zawartość lub teksturę produktu. Zdjęcie powinno być wykonane w taki sposób, aby użytkownik końcowy mógł odczuć teksturę produktu, podobnie jak w stacjonarnym handlu detalicznym, np. krem, szminka.
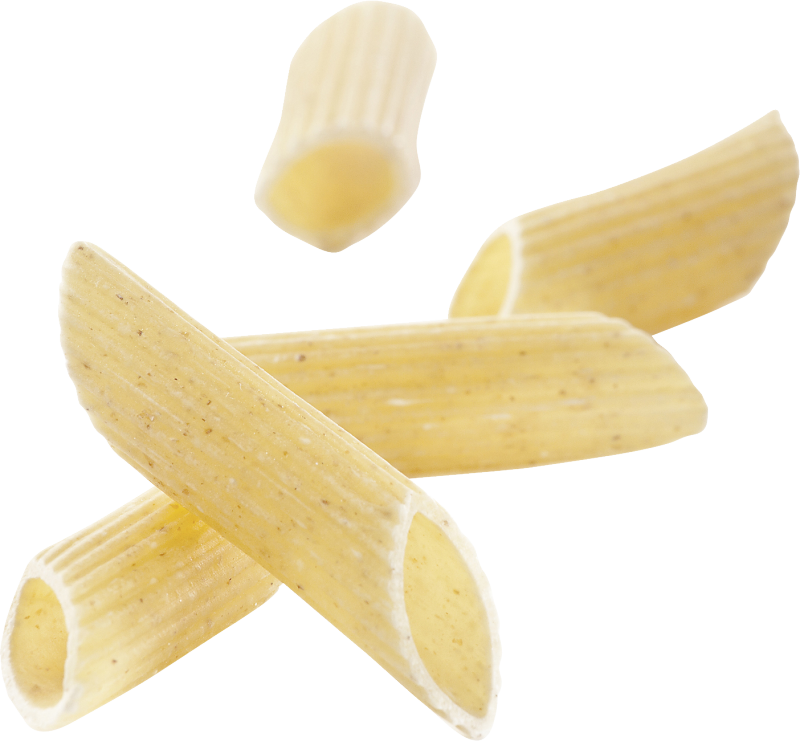
Przykłady: zdjęcia zawartości / tekstury




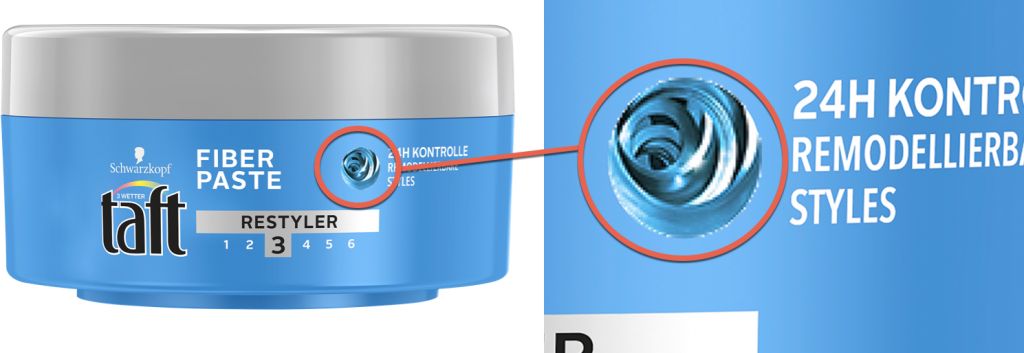
Detal
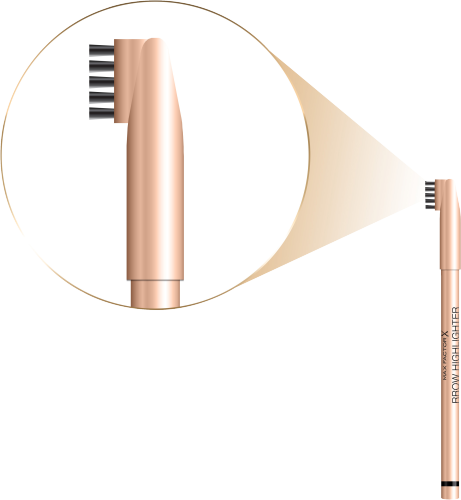
Kategoria “detal” obejmuje zdjęcia, które przedstawiają na przykład zbliżenie na szczególną cechę produktu.
Przykład: zdjęcia detali



Media społecznościowe
Kategoria zdjęć ‘social media’ obejmuje materiały z zawartością reklamową.
Przykłady: zdjęcia z mediów społecznościowych



Stosowanie
Kategoria zdjęć “stosowanie” służy do przedstawiania sposobu użytkowania samego produktu.
Przykłady ilustrujące użycie/stosowanie


Atmosfera/Nastrój
Kategoria zdjęć “atmosfera/nastrój” zawiera zdjęcia ukazujące atmosferę/nastrój.
Przykłady: ukazanie nastroju


Technologia
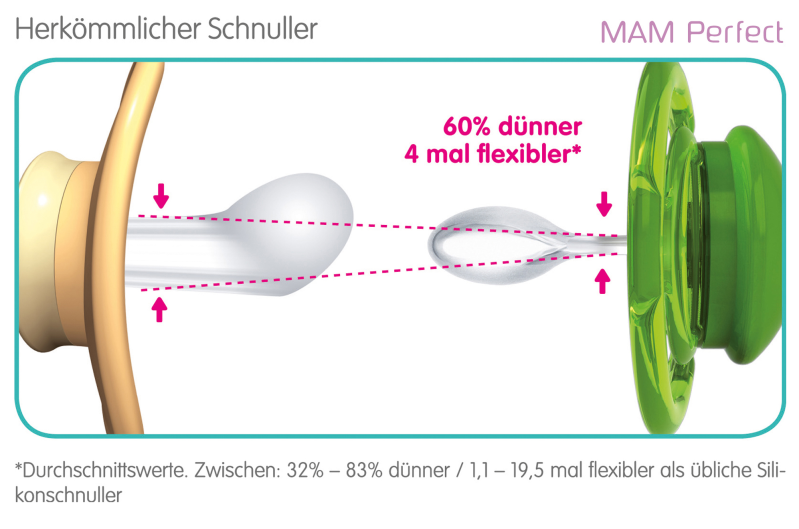
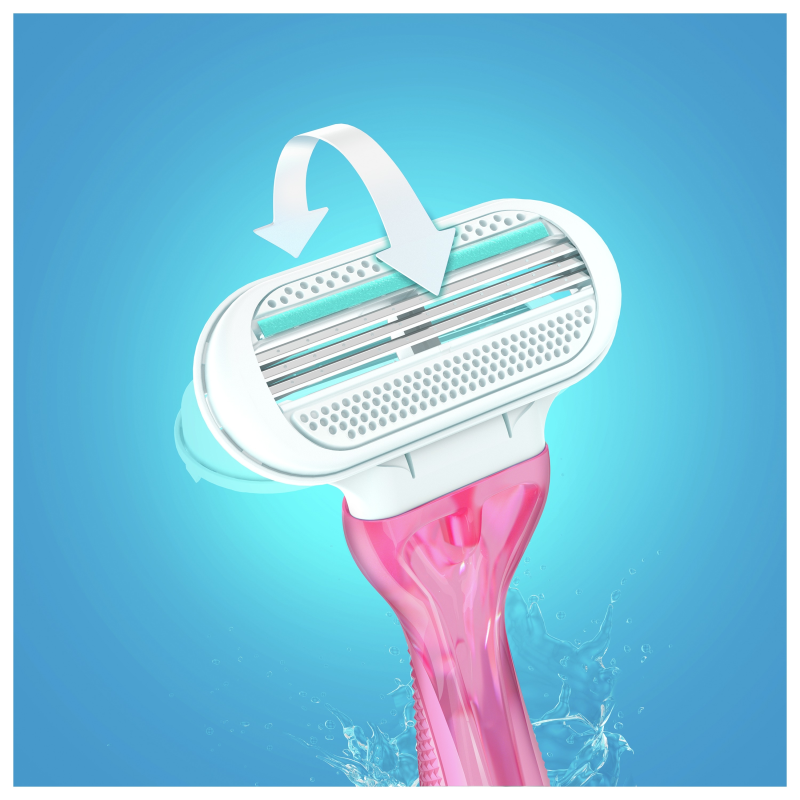
Kategoria zdjęć “technologia” pokazuje zdjęcia, które szczegółowo obrazują funkcję lub specjalną właściwość produktu, np. szczególne właściwości pieluszki.
Przykład: obrazy przedstawiające technologię



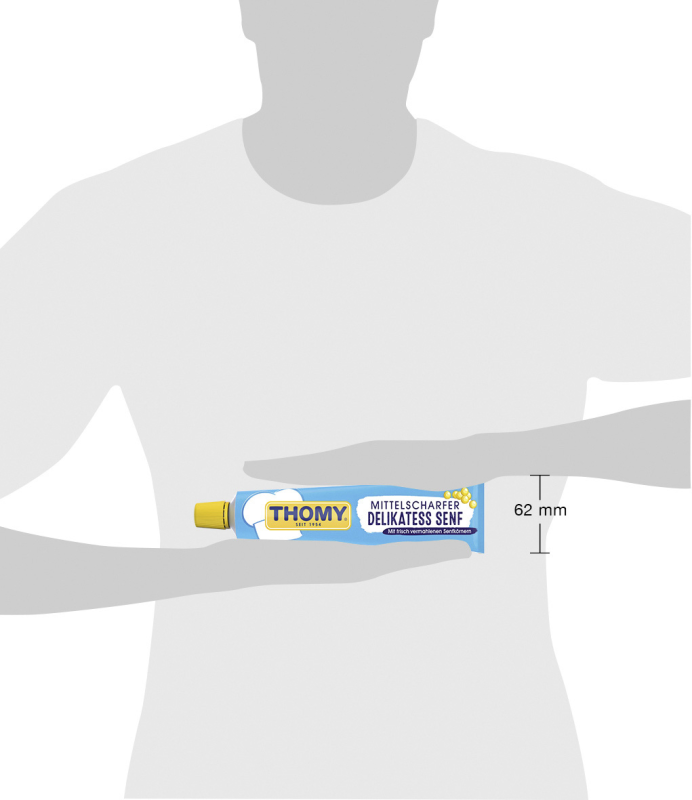
Porównanie rozmiaru
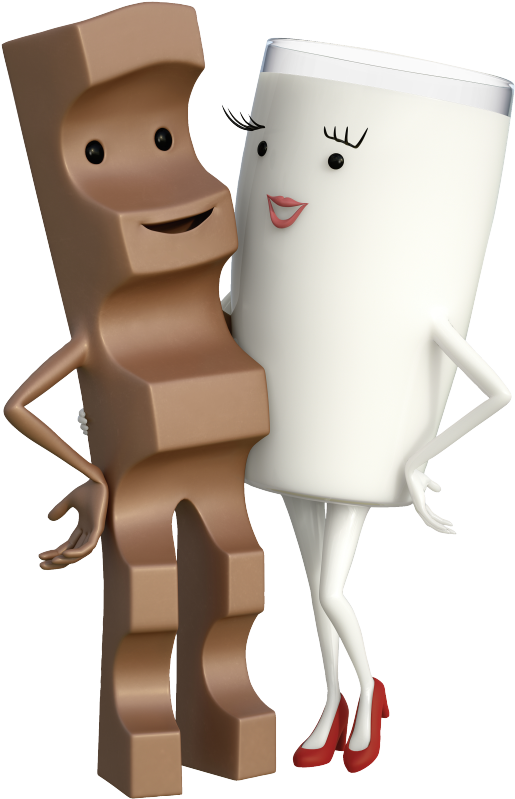
Kategoria zdjęć “porównanie wielkości” wyraźnie obrazuje rzeczywistą wielkość produktu, np. poprzez umieszczenie w tle wizerunku osoby lub znanego przedmiotu (np. monety o nominale jednego euro).
Przykłady ilustrujące rozmiar


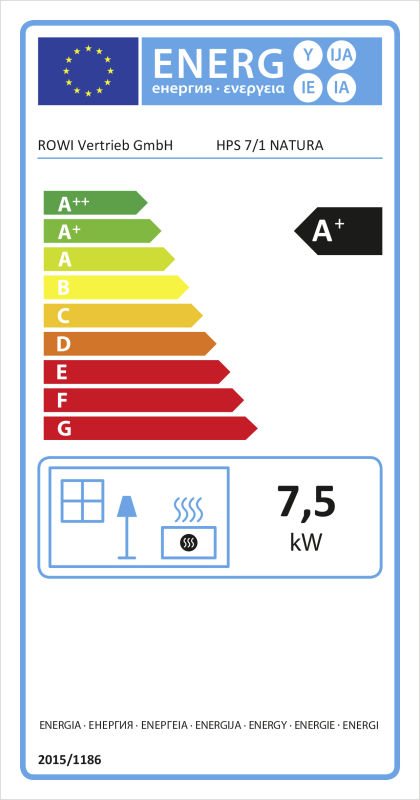
Pieczątka
Kategoria zdjęć “pieczątka” zawiera „pieczątki” (np.: certyfikaty, etykiety energetyczne, zdobyte wyróżnienia itp.), które można jasno przyporządkować do przedmiotu i które są ważne przez określony czas.
Przykłady: pieczątki